Home >Web Front-end >Front-end Q&A >What are the new methods of JavaScript objects?
New methods for JavaScript objects: 1. "Object.is()", which can be used to compare whether two values are strictly equal; 2. "Object.assign()", which can be used to merge objects. All enumerable properties of the source object are copied to the target object.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
New methods for javascript objects
1. Object.is()
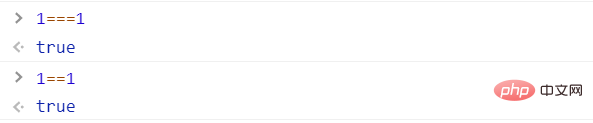
In es6, to compare whether two values are strictly equal, we have three methods, using the equality operator '==', the strict equality operator '===' or the Object.is() method, but the first two methods All have flaws and cannot be used in some special scenarios, but Object.is() cannot.

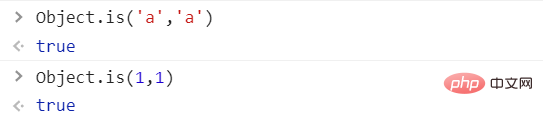
Object.is() behaves basically the same as the '===' operator,

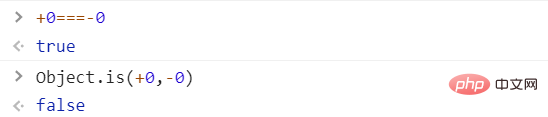
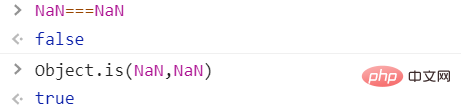
but there are Two points are different:
(1) 0 is not equal to -0

(2) NaN is equal to itself

2. Object.assign()
(1) Object.assign() is used to merge objects, copying all enumerable properties of the source object to Target object


(2) The first parameter of the Object.assign() method is the target object, and the following parameters are the source object.
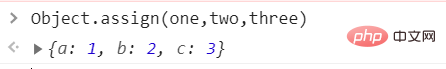
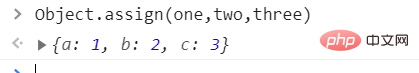
If the target object and the source object have attributes with the same name, or multiple source objects have attributes with the same name, the later attributes will overwrite the previous attributes.


You can see that b: 2 in two covers b: 1 in one, and c: 3 in three covers c in two: 2
(3) If there is only one parameter, Object.assign() will directly return the parameter


(4) If the parameter is not an object, it will be converted into an object first and then returned.

You can see that Object.assign() converted the value 5 into a Number object and returned
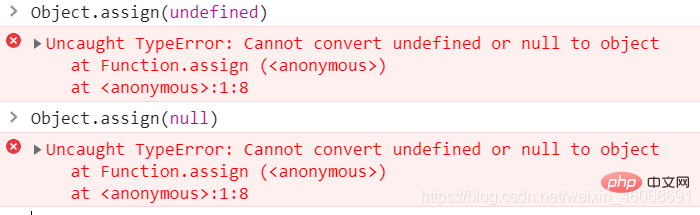
(5) undefined and null cannot be converted into Object, if you use them as parameters, an error will be reported

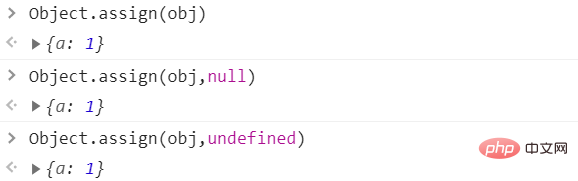
#If the non-object parameter appears in the position of the source object (that is, it is not the first parameter), the processing rules will be different. . These parameters will be converted into objects, and will be skipped if they cannot be converted into objects. This means that undefined and null will not report an error if it is not the first parameter. The demonstration is as follows


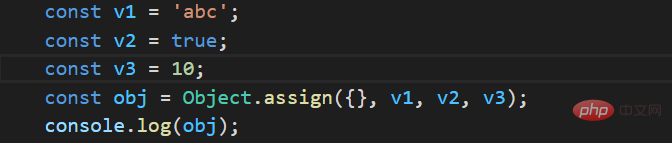
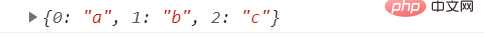
Other types of values (i.e. numerical, Strings and Boolean values) are not in the first parameter (that is, the first parameter), and no error will be reported. However, except that the string will be copied into the target object in the form of an array, other values will have no effect.


In the above code, v1 v2 v3 are strings, Boolean values and numerical values respectively. As a result, only strings are combined into the target object ( (as a character array), numeric and boolean values are ignored. This is because only string wrapper objects produce enumerable properties.
(6) Convert Boolean values, numerical values, and strings into corresponding packaging objects respectively. You can see that their original values are all in the internal attributes of the packaging object. [[PrimitiveValue]] Above, this Properties will not be copied by Object.assign(). Only string wrapper objects will produce enumerable literal properties, and those properties will be copied.



The attributes copied by Object.assign() are limited and only the source object is copied. Its own properties (inherited properties are not copied), and non-enumerable properties (enumerable: false) are not copied.
[Related recommendations:
javascript learning tutorialThe above is the detailed content of What are the new methods of JavaScript objects?. For more information, please follow other related articles on the PHP Chinese website!