Home > Article > Web Front-end > How to select the third li element in css3
In CSS, you can use the ":nth-child(n)" selector to select the third li element. The function of this selector is to select the nth child element under the parent element. When the selector When the number in is 3, the third element will be selected, and the syntax is "li:nth-child(3){css style code;}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to select the third li element in css3
In css, if you want to select the third li element, you need to use " :nth-child(n)" selector.
:nth-child(n) selector matches the Nth child element that belongs to its parent element, regardless of the element's type.
n can be a number, keyword or formula.
The example is as follows:
<html>
<head>
<style>
li:nth-child(3)
{
background:#ff0000;
}
</style>
</head>
<body>
<ul>
<li>雪碧</li>
<li>可乐</li>
<li>凉茶</li>
<li>咖啡</li>
</ul>
</body>
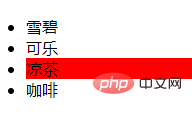
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to select the third li element in css3. For more information, please follow other related articles on the PHP Chinese website!