Home >Web Front-end >CSS Tutorial >How to define text right alignment in css
In CSS, you can use the "text element {text-align:right;}" style to define the right alignment of the text; the "text-align" attribute is used to specify the horizontal alignment of the text in the element. When the value of the attribute is "right", the text arrangement will be aligned to the right.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to define text right alignment in css
In the HTML page, you can use the text-align attribute to set the text right alignment. The following example explains how to achieve right alignment of text in css.
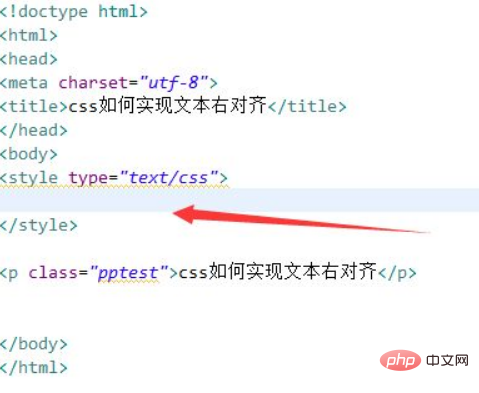
1. Create a new HTML file, named test.html, to explain how to right-align text in CSS. Use the p tag to create a text for testing. Add a class attribute to the p tag for style setting. Write the tag, and the CSS style of the page will be written in this tag.

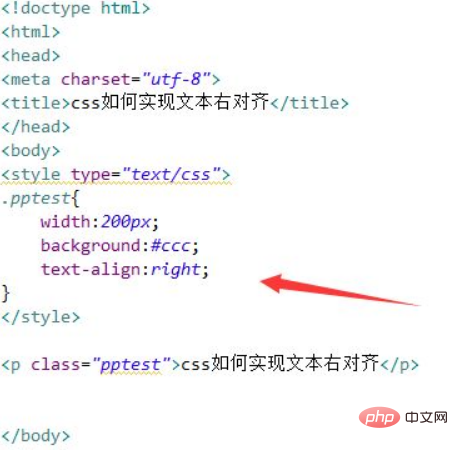
2. In the css tag, set the style of the p tag through class, define its width as 200px, and the background color as gray. At the same time, use the text-align attribute to Set it to right to right-align the text.

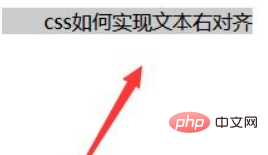
Open the test.html file in the browser to check the effect.

Summary:
1. Use the p tag to create a text and add a class attribute to the p tag.
2. In CSS, set the style of the p tag through class, and use the text-align attribute to set it to right to achieve right alignment of the text.
(Learning video sharing: css video tutorial)
The above is the detailed content of How to define text right alignment in css. For more information, please follow other related articles on the PHP Chinese website!