Home >Web Front-end >Front-end Q&A >How to use html5 tag details
In HTML5, the details tag is used to describe the details of a document or a certain part of the document; the summary tag can be used in conjunction with the details tag to define a title for the details; the title is visible, and when the user clicks on the title, Details will be displayed.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
In HTML5, the details tag is used to describe the details of a document or a certain part of the document.
Use with the
Example:
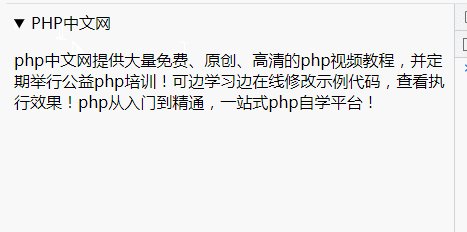
<!DOCTYPE HTML> <html> <body> <details> <summary>PHP中文网</summary> <p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台!</p> </details> </body> </html>

Recommended tutorial: "html video tutorial"
The above is the detailed content of How to use html5 tag details. For more information, please follow other related articles on the PHP Chinese website!