Home >Web Front-end >H5 Tutorial >What are the html5 offline storages?
html5 There are two types of offline storage: 1. localstorage (local storage), usually used for caching static resources (static pages); 2. Application Cache (application cache), usually used for AJAX request caching, Store non-critical AJAX data.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
HTML5 proposes two major offline storage technologies: localstorage and Application Cache, both of which have their own application scenarios; the traditional offline storage technology is Cookie.
(1) Application Cache: Usually used for caching static resources (static pages).
(2) LocalStorage (local storage): usually used for AJAX request caching to store non-critical AJAX data.
And cookies can only save a small piece of text (4096 bytes); so they cannot store big data. This is one of the differences between cookies and the above caching technology. Because HTTP is stateless, the server needs to distinguish between requests. Whether it comes from the same server requires an identification string, and this task is completed by cookies. This text will be passed between the server and the browser every time to verify the user's permissions.
So the application scenarios of Application Cache are different, so the usage is inconsistent.
HTML5 introduces application caching technology, which means that web applications can be cached and used without a network. By creating a cache manifest file, you can easily Create offline apps.
The three advantages brought by Application Cache are:
① Offline browsing
② Improve page loading speed
③ Reduce server pressure
And all major browsers support Application Cache, even if it does not support it, it will not have any impact on the program
What are the applications stored offline by Application Cache
When traveling by plane, the mobile phone signal is weak , there may be no network when you go to give a lecture. At this time, you can use offline storage
Now that we know that Application Cache is used to read the cache on the client when the network is offline file, how to check whether the network is online?
Detect the network OnLine properties as follows:
if (navigator.onLine == true){
alert("正常上网")
}
else{
alert("无法连接网络")
}
Browser side
Only a simple setting is required on the browser, Include the manifest attribute in the tag of the document
<html manifest="demo.appcache">
The recommended file extension is: .appcache. The first time you access the web page, the file cached locally. If there is no network next time, you will not go to the server, and you will get this file list.
Server side
Add the correctly configured MIME- on the server type, which is "text/cache-manifest". Must be configured on the web server.
It is not widely used now because most websites have interactive functions. Without interactive functions, the website becomes a pure display and has little meaning.
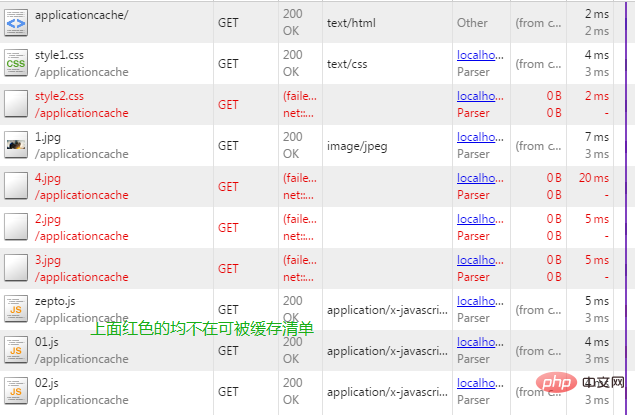
CACHE MANIFEST CACHE: # 需要缓存的文件列表 style1.css 1.jpg 01.js http://localhost/applicationcache/02.js http://localhost/applicationcache/zepto.js NETWORK: # 不需要缓存的 4.jpg FALLBACK: # 访问缓存失败后,备用访问的资源,第一个是访问源,第二个是替换文件*.html /offline.html 2.jpg/3.jpg
Demo picture after no network:

Recommended tutorial: " html video tutorial》
The above is the detailed content of What are the html5 offline storages?. For more information, please follow other related articles on the PHP Chinese website!