Home >Web Front-end >CSS Tutorial >How to set text alignment in css
Setting method: 1. Add the "text-align: justify;" style to the text element; 2. Add "justify-content: space-around;" or "justify-content: space-between" to the text element ;"style.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Method 1: Use the text-align attribute
Suppose we have the following HTML:
<p>这世间唯有梦想和好姑娘不可辜负!</p>
Add some style to it
p{
width:500px;
border:1px solid red;
text-align: justify;
}The initial effect is like this

text-align: justifyWhat is this? In CSS2, text-align has an attribute value of justify, which means alignment. The effect achieved is that a line of text can be displayed aligned at both ends (the text content must exceed one line).
But just using it is still useless...
To align the text at both ends, we have to use an inline empty tag to help, such as , <i></i>, etc., here I use <i></i> tags
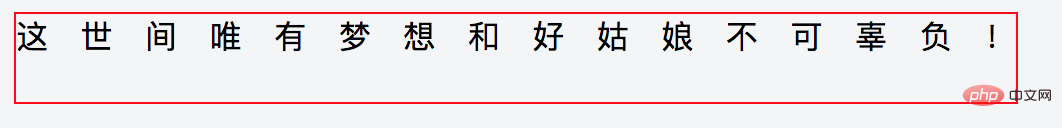
<p>这世间唯有梦想和好姑娘不可辜负!<i></i></p>
for this i The label settings are as follows:
p i{
display:inline-block;
/*padding-left: 100%;*/
width:100%;}padding-left: 100% and width:100% can achieve the effect, just choose one of them. The effect is as follows

Method 2: Use the justify-content attribute
Under the new flex layout of CSS3, there is a justify-content property, this property can control the horizontal alignment of flex items. There are two values, which can achieve alignment on both ends.
However, justify-content has compatibility issues and is supported by IE10 and above, FF, and Chrome. All browsers support the text-align attribute
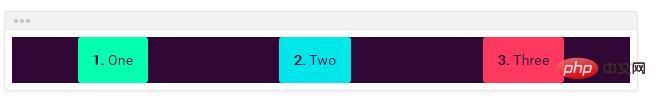
justify-content: space-around. The flex items will be evenly distributed within the flex container, leaving half the space at both ends.

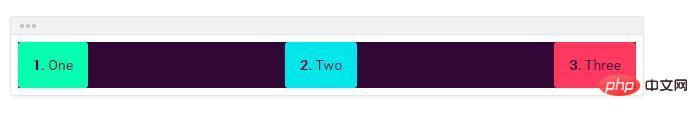
justify-content: space-between. The flex items will be evenly distributed within the flex container, with the first flex item on the left edge of the flex container and the last flex item on the right edge of the flex container.

(Learning video sharing: css video tutorial)
The above is the detailed content of How to set text alignment in css. For more information, please follow other related articles on the PHP Chinese website!