Home >Web Front-end >CSS Tutorial >How to set the line spacing of text in css
In CSS, you can use the line-height attribute to set the line spacing of text. The function of this attribute is to set the distance between lines and adjust the font spacing of each line of text. You only need to add "line- "height: spacing value;" style is sufficient; it should be noted that the spacing value cannot be a negative value.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS, if you want to adjust and set the font spacing (line spacing) of each line of text, you use the line-height attribute.
The line-height property sets the distance between lines (line height). Note: Negative values are not allowed.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
div{
border: 1px solid red;
margin-bottom: 10px;
}
.div-a {
line-height: 22px
}
/* css 注释说明:设置行距行高22px */
.div-b {
line-height: 40px
}
/* 设置行距行高22px */
</style>
</head>
<body>
<div class="div-a">
我被设置行高22px<br />
我行距为22<br />
测试文本,占位内容
</div>
<div class="div-b">
我被设置行高40px<br />
我行距为40<br />
测试文本,占位内容
</div>
</body>
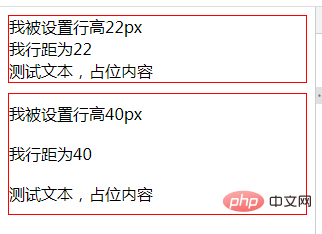
</html>Rendering:

Description: The value that the line-height attribute can be set
number sets a number that will be multiplied by the current font size to set line spacing.
#length Set fixed line spacing.
#% Percent line spacing based on the current font size.
(Learning video sharing: css video tutorial)
The above is the detailed content of How to set the line spacing of text in css. For more information, please follow other related articles on the PHP Chinese website!