Home >Web Front-end >CSS Tutorial >How to set the maximum height of div in css
In CSS, you can use the max-height attribute to set the maximum height of the div. The function of this attribute is to set the maximum height of the element. You only need to add "div{max-height:maximum height value" to the div element. ;}" style is enough.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS, you can use the max-height attribute to set the maximum height of a div.
The max-height attribute sets the maximum height of the element. NOTE: The max-height property does not include padding, borders, or margins!
Example:
<!DOCTYPE html>
<html>
<head>
<style>
div{
border: 1px solid red;
margin-bottom: 20px;
}
.box1{
overflow: hidden;
}
.box2{
max-height: 50px;
overflow: hidden;
}
</style>
</head>
<body>
<div class="box1">
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,</div>
<div class="box2">
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,
测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,测试代码,</div>
</body>
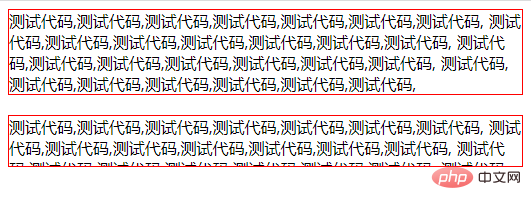
</html>Rendering:

It can be seen that the height of the div.box1 element increases with the height of the element The content height changes; when the maximum height of the div.box2 element does not exceed 50px, it also changes with the height of the element content, but once it exceeds, it will not change, and the exceeded elements will be hidden.
(Learning video sharing: css video tutorial)
The above is the detailed content of How to set the maximum height of div in css. For more information, please follow other related articles on the PHP Chinese website!