Home >Web Front-end >CSS Tutorial >How to set element transparency in css
In CSS, you can use the opacity attribute to set the transparency of an element. You only need to add the "opacity:value;" style to the element; the parameter "value" specifies the transparency of the element, and the value range is " 0.0~1.0", "0.0" means completely transparent, "1.0" means completely opaque.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
CSS sets the transparency (opacity) of the element
Method: Use CSS3 opacity attribute
Function: Set the element's transparency Transparency
Syntax:
js
object.style.opacity=value
css
opacity: value|inherit;
Parameters:
value: Specified transparency; range from 0.0~1.0, 0.0 means completely transparent, 1.0 means completely opaque.
inherit: The value of opcity is inherited from the parent element;
Demo:
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color:red;
}
.demo{
opacity:0.4;
filter:Alpha(opacity=40); /* IE8 and earlier */
}
</style>
</head>
<body>
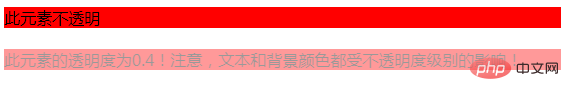
<div =>此元素不透明</div><br />
<div class="demo">此元素的透明度为0.4!注意,文本和背景颜色都受不透明度级别的影响!</div>
</body>
</html>Effect Picture:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to set element transparency in css. For more information, please follow other related articles on the PHP Chinese website!