Home > Article > Web Front-end > How to display mask layer on image in css
css method to display the mask layer on the picture: first check the image container and image style, and view the style definition of the mask layer; then add script code for mouse movement to display the mask layer; finally Just add mouseover and mouseout events.

The operating environment of this tutorial: windows7 system, css3 version, DELL G3 computer.
How to display the mask layer on the image using css:
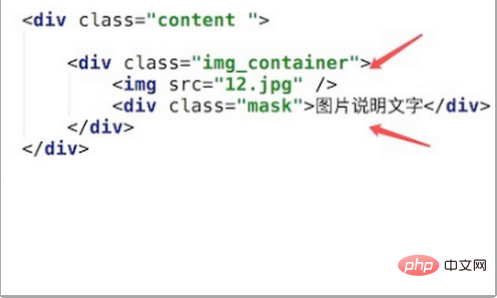
1. First, take a look at the HTML, an img image control and a styled div that contains the text. This is the mask mask layer.

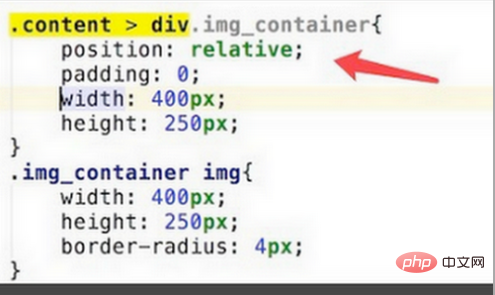
2. Then, review the style definition. First check the image container and image style as shown. What should be noted is that position: relative is defined in the img_container style. This is mainly to prepare for the absolute positioning of the mask layer.

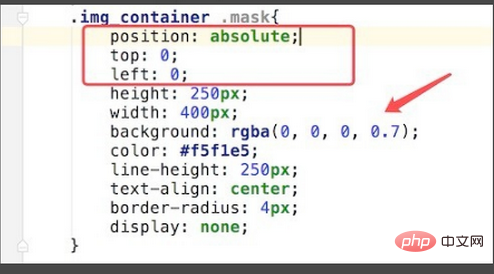
3. Next, look at the style definition of the mask layer. The code is shown in the picture.
Background: rgba (0, 0, 0, 0.7);
You can change the transparency by modifying the following number 0.7. 1 is completely opaque, 0 is completely transparent.

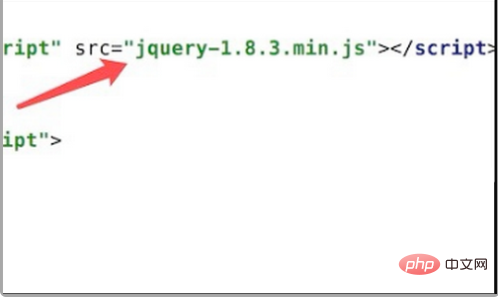
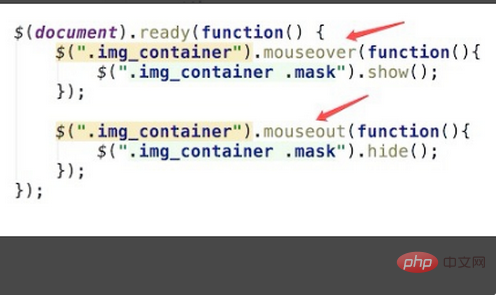
4. Next, add script code for mouse movement to reveal the mask layer. The js code is written in jquery, which is convenient and simple, so the jquery script library is introduced first.

5. Then, add mouseover and mouseout events, mainly to display the mask layer when the mouse moves to the image container, and to hide the mask layer when the mouse moves out.

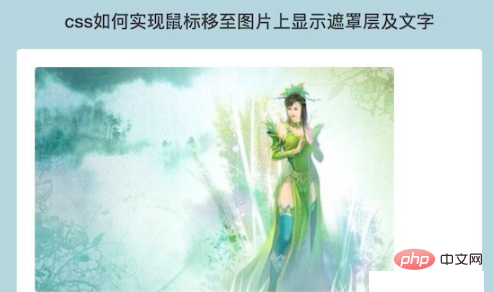
6. Refresh the page and you can see the normal pictures displayed on the page.

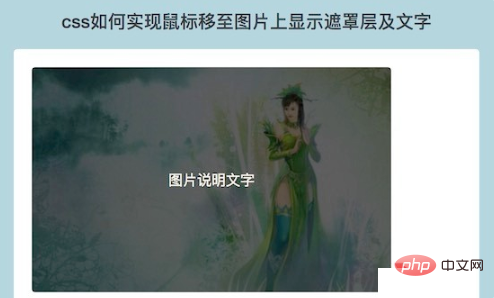
7. Finally, you can see that when the mouse is placed over the image, the mask layer will appear.

Related tutorial recommendations: CSS video tutorial
The above is the detailed content of How to display mask layer on image in css. For more information, please follow other related articles on the PHP Chinese website!