Home >Web Front-end >CSS Tutorial >How to set triangle in css
How to set triangles in css: first create an HTML sample file; then set a span element as a block-level element, and set the four sides of the border to different colors; finally, set the top border and left and right borders The width can be realized as a triangle.

The operating environment of this tutorial: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
Use css to set triangles
1. In development, some small triangles are sometimes used to emphasize or mark elements, so as to distinguish different projects, and then The effect is achieved by drawing the triangle in a more obvious color. Then how to draw the triangle? I didn't know it before. Recently, I saw some web pages using it. When marking, they all use background images. Mark it so that when the web page is displayed, it feels a bit stiff. After all, the loading of images is not as smooth as css loading.
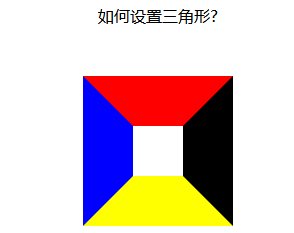
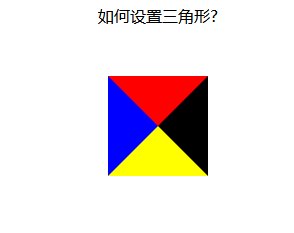
Let’s look at a piece of code: Here, a span element is set as a block-level element, and the four sides of the border are set separately. All are different colors:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 100%;
margin: 50px 0;
text-align: center;
}
span {
position: relative;
margin: 0 auto;
display: block;
width: 50px;
height: 50px;
border-style: solid;
border-width: 50px;
border-top-color: red;
border-left-color: blue;
border-bottom-color: yellow;
border-right-color: black;
}
</style>
</head>
<body>
<div>如何设置三角形?</div>
<div>
<span>
</span>
</div>
</body>
</html>Running results: It is found that the borders on the four sides are actually this kind of trapezoidal structure. If the upper and lower parts of the trapezoid are changed to 0, wouldn’t it be the triangle we want? And this It cannot be done using html and css. It can be implemented without using static pages, and there is no problem of discontinuous display of images;
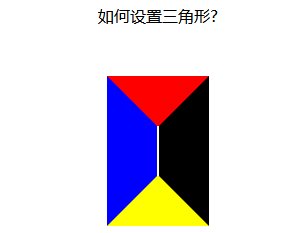
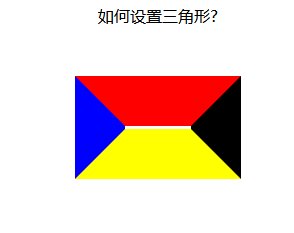
The next step is to change the upper and lower parts of the trapezoid to 0 [Recommendation: " css video tutorial》】

The top and bottom become 0. It’s very simple, just set the height and width of the element to 0
width:----->0 Get two kinds of arrows, up and down
height:------->0 Get two kinds of arrows, left and right

1. When we want the up arrow, remove the left and right borders and the bottom border of the element
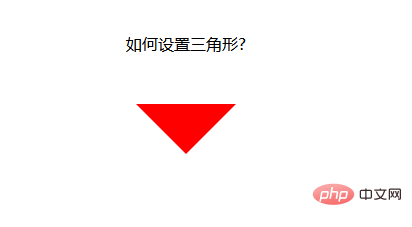
2. When we want the down arrow, Just remove the left and right borders and top border of the element
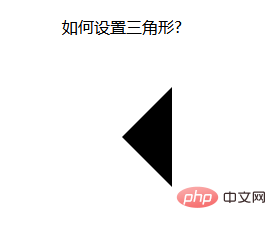
3. When we want the left arrow, remove the top, bottom and right borders
4. When we want the right arrow When the time comes, just remove the upper and lower borders and the left border
The idea is good, I tried it, and if I want to add an arrow: set the css as follows:
span {
position: relative;
margin: 0 auto;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 50px;
/* 设置上边框和左右边框宽度为0 开始*/
border-top-width: 0;
border-left-width: 0;
border-right-width: 0;
/* 设置上边框和左右边框宽度为0 开始*/
border-top-color: red;
border-left-color: blue;
border-bottom-color: yellow;
border-right-color: black;
}Running results: I found that it doesn’t work, what? None

Let’s change the method: Since setting the width doesn’t work, let’s set the color. Just set the color of the top, left, and right borders to be transparent. Is that enough? In the css, there happens to be a value that sets the color to transparent
span {
position: relative;
margin: 0 auto;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 50px;
/* 设置上边框和左右边框宽度为0 开始*/
border-top-color: transparent;
border-left-color: transparent;
border-right-color: transparent;
/* 设置上边框和左右边框宽度为0 开始*/
/* border-top-color: red;
border-left-color: blue; */
border-bottom-color: yellow;
/* border-right-color: black; */
}Run result: OK, you’re done! ! !

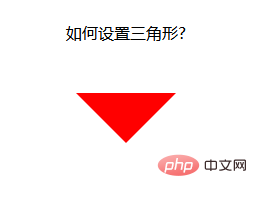
Set the down arrow:
span {
position: relative;
margin: 0 auto;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 50px;
/* 设置上边框和左右边框宽度为0 开始*/
border-bottom-color: transparent;
border-left-color: transparent;
border-right-color: transparent;
/* 设置上边框和左右边框宽度为0 开始*/
border-top-color: red;
/* border-left-color: blue;
border-bottom-color: yellow;
border-right-color: black; */
}
Set the left arrow:
span {
position: relative;
margin: 0 auto;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 50px;
/* 设置上边框和左右边框宽度为0 开始*/
border-top-color: transparent;
border-bottom-color: transparent;
/* border-left-color: transparent; */
border-right-color: transparent;
/* 设置上边框和左右边框宽度为0 开始*/
/* border-top-color: red; */
border-left-color: blue;
/* border-bottom-color: yellow;
border-right-color: black; */
}
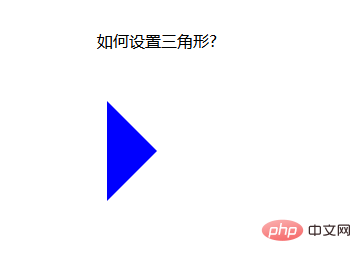
Set the right arrow:
span {
position: relative;
margin: 0 auto;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 50px;
border-top-color: transparent;
border-bottom-color: transparent;
border-left-color: transparent;
/* border-right-color: transparent; */
/* border-top-color: red;
border-left-color: blue;
border-bottom-color: yellow; */
border-right-color: black;
}
Of course, css can also be written in Together, this looks simpler:
span {
position: relative;
margin: 0 auto;
display: block;
width: 0px;
height: 0px;
/* 先后设置上右下左的border-color属性都是一样的,需要哪个箭头,再设置哪个方向的颜色属性,这样,最后设置的属性覆盖了前面的属性,就变成箭头了 */
border: 50px solid transparent;
border-top-color: red;
}
The above is an arrow set using a combination of html and css. Can it be made simpler?
Below, I use the class attribute to set the arrow. When an arrow is needed, just add the class attribute directly. When the arrow is not wanted, just remove the class.
Let’s look at an example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 100%;
margin: 50px 0;
text-align: center;
}
.jindaobox {
position: relative;
width: 980px;
margin: 20px auto;
}
li {
list-style: none;
float: left;
position: relative;
border: 1px solid #eee;
margin-right: 30px;
padding: 10px 20px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
}
.active {
border: 1px solid red !important;
}
.active::after {
position: absolute;
content: "";
height: 0;
width: 0;
border: 8px solid transparent;
border-top-color: red;
top: 0;
left: 0;
right: 0;
margin: auto;
}
</style>
</head>
<body>
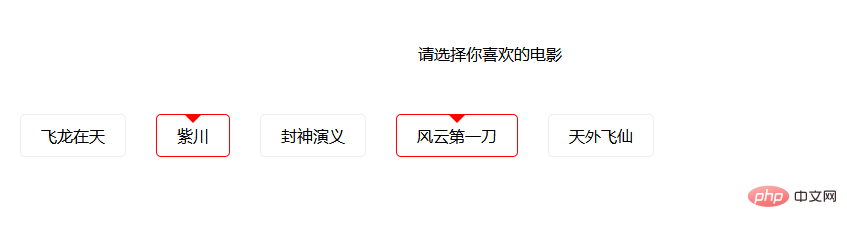
<div>请选择你喜欢的电影</div>
<ul>
<li>飞龙在天</li>
<li class="lis active">紫川</li>
<li>封神演义</li>
<li class="lis active">风云第一刀</li>
<li>天外飞仙</li>
</ul>
</body>
</html>Running result:

In this way, the method of using the class attribute to control the arrow is realized. When it needs to be selected, Just add an active class attribute to the li element. When it is not needed, remove the active class attribute.
The above is the detailed content of How to set triangle in css. For more information, please follow other related articles on the PHP Chinese website!