Home >Web Front-end >CSS Tutorial >How to modify line spacing in css
How to modify line spacing in css: 1. Create a new html code page; 2. Add two div elements to the html page and set some text at the same time; 3. Add a class to one of the div elements with the class big Used to set the line height; 4. Use line-height to set the line height of the big class, the syntax is ".big{line-height: line spacing value;}".

The operating environment of this tutorial: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
Open the html development tool, create a new html code page, then enter two
Create
<div> 这是一个标准行高的段落。<br> 这是一个标准行高的段落。<br> 这是一个标准行高的段落。<br> </div> <br /> <div class="big"> 这是一个更大行高的段落。<br> 这是一个更大行高的段落。<br> 这是一个更大行高的段落。<br> </div>

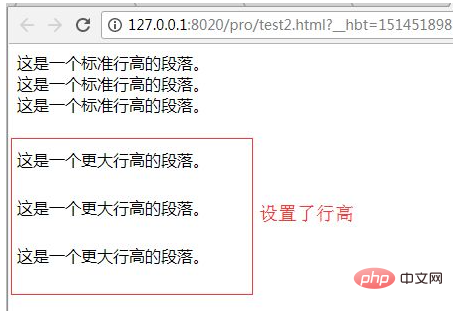
Set the row height. Create a
css style code:
<style type="text/css">
.big{
line-height: 300%;
}
</style>
Save the html page and open it with a browser, you can see the div tag containing the big class on the browser page The line spacing has become larger.

Recommended: "css video tutorial"
The above is the detailed content of How to modify line spacing in css. For more information, please follow other related articles on the PHP Chinese website!