Home >Web Front-end >CSS Tutorial >How to set font white stroke in css
How to set the white stroke of the font in css: 1. Use the text-stroke attribute to set the stroke width and color of the text. The syntax format is "text-stroke: 3px #fff;"; 2. Use text The -shadow attribute adds white shadow around the font to achieve a stroke effect.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
css sets the font white stroke
1. Use the text-stroke attribute
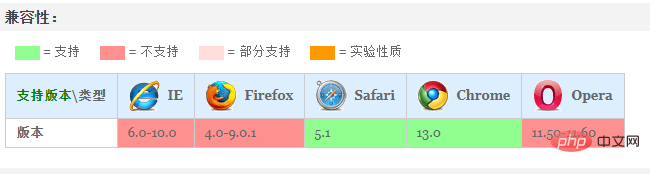
text The -stroke property is used to add a stroke to text. This property can be used to change the stroke width and color of text. This property is supported using the -webkit- prefix.
text-stroke is the abbreviation of text-stroke-width and text-stroke-color (fill color for text).
Syntax:
text-stroke: <width> <color>;
Parameters:
width: Set the stroke thickness of the text
color: Set the stroke color of the text

Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
@import url(https://fonts.googleapis.com/css?family=Bangers);
body {
font-size: 50%;
line-height: 1;
background: palevioletred;
}
h1 {
font: 8em/1 Bangers, sans-serif;
-webkit-text-stroke: 3px #fff;
color:black;
}
</style>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>Rendering:

2. Use the text-shadow attribute
text-shadow: Set a shadow to the text.
text-shadow:color||length||length||opacity。
color: Specify the color.
length: The first length specifies the extension distance of the shadow in the horizontal direction, and the second length specifies the extension distance of the shadow in the vertical direction, which can be a negative value.
opacity: Specifies the distance of the shadow blur effect.
The direction order represented by the four attribute values separated by commas is lower right, upper left.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>text-shadow-文字描边</title>
<style>
.demo {
height: 200px;
text-align: center;
font-family: Verdana;
font-size: 30px;
font-weight: bold;
background: peru;
color: #000;
}
.stroke {
text-shadow: #fff 1px 0 0, #fff 0 1px 0, #fff -1px 0 0, #fff 0 -1px 0;
}
</style>
</head>
<body>
<div class="demo">
<p>没有添加描边</p>
<p class="stroke">添加了字体描边</p>
</div>
</body>
</html>Rendering:

CSS video tutorial]
The above is the detailed content of How to set font white stroke in css. For more information, please follow other related articles on the PHP Chinese website!