Home >Web Front-end >HTML Tutorial >How to set the spacing between each line of text in html
In HTML, you can use the line-height attribute to set the spacing of each line of text, the syntax format is "line-height:number|length|%;". The line-height attribute can set the line height and then adjust the line spacing (distance between lines) of text. The larger its value, the higher the spacing between each line of text.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
In HTML, you can use the line-height attribute to set the spacing between each line of text. The line-height attribute can set the line height and thereby adjust the line spacing of text. The larger the value of line-height, the higher the line spacing.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p{
font-size: 20px;
border: 1px solid red;
}
.p2 {
line-height: 2em;
}
.p3 {
line-height: 3em;
}
</style>
</head>
<body>
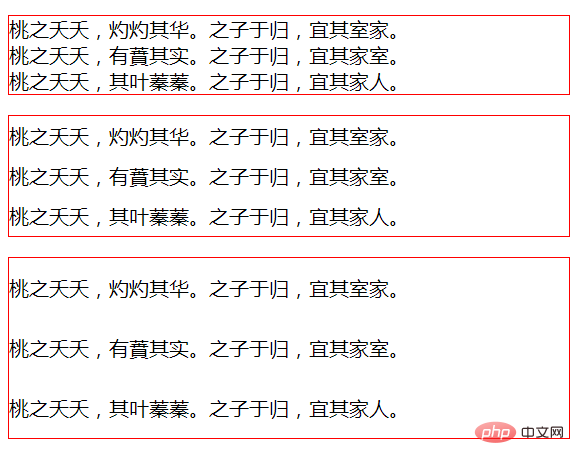
<p class="p1">
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</p>
<p class="p2">
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</p>
<p class="p3">
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</p>
</body>
</html>Rendering

##line-height property
line- The height attribute affects the layout of the line box. When applied to a block-level element, it defines the minimum distance between baselines in that element rather than the maximum distance. The calculated difference between line-height and font-size (known as "line spacing" in CSS) is divided into two halves and added to the top and bottom of a line of text content. The smallest box that can contain this content is a line box. Syntax:line-height:value;Possible values
The above is the detailed content of How to set the spacing between each line of text in html. For more information, please follow other related articles on the PHP Chinese website!