Home > Article > Web Front-end > How to externally link js files in html5
In HTML5, you can use the script tag to import external js script files through the "src" attribute. The syntax format is "

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
In HTML5, you can use script tags to externally connect js files, for example:
<script type="text/javascript" src="2018.12.15/1.js" ></script>
HTML 5 <script> </script>
The<script> tag is used to define client-side scripts, such as JavaScript. </script>
The script element can either contain script statements or point to an external script file through the "src" attribute.
JavaScript is commonly used for image manipulation, form validation, and dynamic content changes.
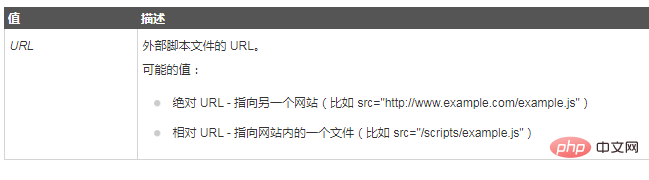
<script src="URL">

Note: If the "src" attribute is used, the <script> element must be empty. </script>
Recommended tutorial: "html video tutorial"
The above is the detailed content of How to externally link js files in html5. For more information, please follow other related articles on the PHP Chinese website!