Home >Web Front-end >CSS Tutorial >How to set the distance between css tags and tags
In CSS, you can use the margin series attributes to set the distance between labels. The margin attribute is used to set the outer margin of an element, which is the distance between its own border and the border of another container (i.e., the outer distance of the container). It is the distance between label elements and label elements.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS, you can use the margin series attributes to set the distance between labels.
margin: Set all margin properties in one declaration
margin-bottom: Set the bottom margin of the element
margin-left: Set the left margin of the element
margin-right: Set the right margin of the element
margin-top: Set the top margin of the element
The margin refers to the distance from its own border to the border of another container, that is, the outer distance of the container, which separates the element from The spacing between elements.
[Recommended tutorial: CSS video tutorial]
Example:
Create a new html file and name it test.html, used to explain how to adjust the distance between two p tags using css.
In the test.html file, use the div tag to create a module and set its class to tzpp. Within the div tag, use the p tag to create two lines of text for testing.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
*{
margin: 0;
padding: 0;
}
.tzpp{
width: 200px;
}
.tzpp p{
line-height: 30px;
border: 1px solid #ccc;
margin-top:20px ;
}
</style>
</head>
<body>
<div class="tzpp">
<p>这是第一行测试文本。</p>
<p>这是第二行测试文本。</p>
</div>
</body>
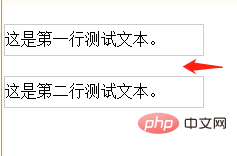
</html>Open the test.html file in the browser to check the effect. 
Programming Video! !
The above is the detailed content of How to set the distance between css tags and tags. For more information, please follow other related articles on the PHP Chinese website!