Home >Web Front-end >Vue.js >How to solve the problem of data loss when vuex refreshes the page
Solution to data loss when vuex refreshes the page: 1. Save the data in vuex directly to the browser cache; 2. Request the remote data again when the page is refreshed to dynamically update the vuex data; 3. . Save the vuex data to sessionStorage before refreshing the page.

The operating environment of this tutorial: windows7 system, vue2.0 version, DELL G3 computer. This method is suitable for all brands of computers.
Recommended: "vue tutorial"
1. Problem description:
Generally, when logging in successfully, you need to put user information and menu The information is placed in vuex as global shared data. However, the data in vuex will be re-initialized when the page is refreshed, resulting in data loss. Because the data in vuex is stored in the running memory, when the page is refreshed, the page will reload the vue instance, and the data in vuex will be reassigned.
2. Solution:
Method 1: Save the data in vuex directly to the browser cache (sessionStorage, localStorage, cookie)
Method 2: On the page When refreshing, request the remote data again to dynamically update the vuex data
Method 3: Request remote data from the background on the parent page, and save the vuex data to sessionStorage before refreshing the page (in case of requesting data If the amount of data is too large, the returned data cannot be obtained when the page is loaded)
Analysis:
The disadvantage of method one is that it is unsafe and not suitable for storing large amounts of data;
Method The second method is suitable for a small amount of data, and there will be no network delay;
Method three is the focus, method two and method one should be used together.
3. Solution process:
3.1. Choose the appropriate browser storage
localStorage -- it is permanently stored locally unless you take the initiative to delete it;
sessionStorage -- is stored until the current page is closed, and is not related to other tab pages;
cookie -- is stored according to the effective time you set, but the disadvantage is that it cannot store large data and is not easy to read. , will interact with the background.
This method selects sessionStorage. The reason for selection is that vue is a single-page application, and the operations are all jump routes on one page. Another reason is that sessionStorage can ensure that the data of sessionStorage is empty when the page is opened. If it is localStorage, the data of the last page opened will be read.
3.2. Solution
Since the data in the state is responsive, the sessionStorage storage must also change accordingly, and the value in the state can only be changed through mutations.
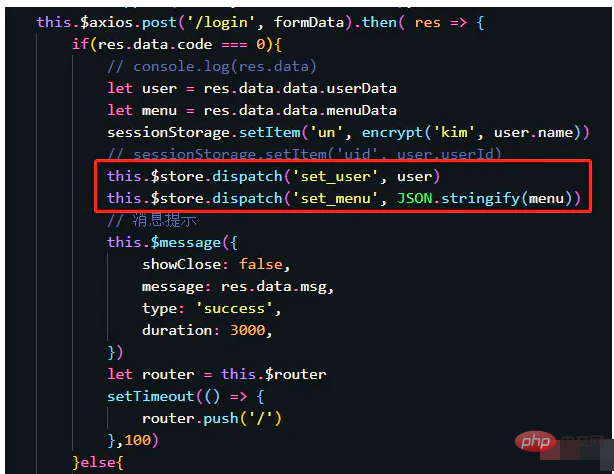
First, after the user successfully logs in, the user information and menu information are saved to vuex through actions distribution. Then calculate the menu data of the state in vuex on the menu page, parse and assemble the data into the format required by the front-end component, and then render the component to generate a menu tree. If the page doesn't refresh, everything is fine.
After successful login, synchronize user and menu data to vuex

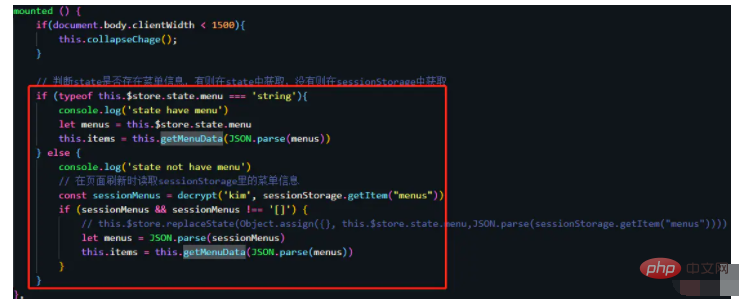
Monitor the menu data in vuex on the menu page

Solution for page refresh:
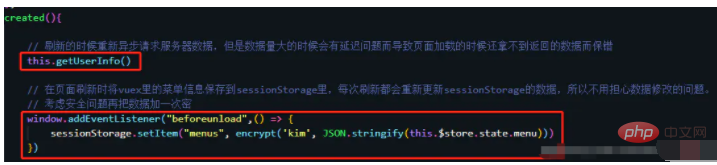
When the page is refreshed, the background data is requested asynchronously, and then the data in vuex is dynamically updated. One of the situations is the problem of network delay and large data volume. At this time, the page has been loaded before vuex can obtain the data returned from the background, which will cause data loss. So the solution is to listen to the pre-refresh event of the browser and save the data in vuex to sessionStorage before the browser is refreshed. After the refresh is successful, if the asynchronously requested data has not been returned, the data in sessionStorage will be directly obtained. Otherwise, the data in sessionStorage will be obtained. Data in vuex. (Only when the background data has not been fetched after refreshing, it will be fetched from sessionStorage. To ensure the security of the data, even fetching the data in sessionStorage is safe, because the value will be reassigned every time it is refreshed, so there is no need to worry about the data being tampered with. Secondly It is to encrypt the data in sessionStorage)
Request data from the background on the parent page, and listen to the event before the browser refreshes, and save the vuex data to sessionStorage

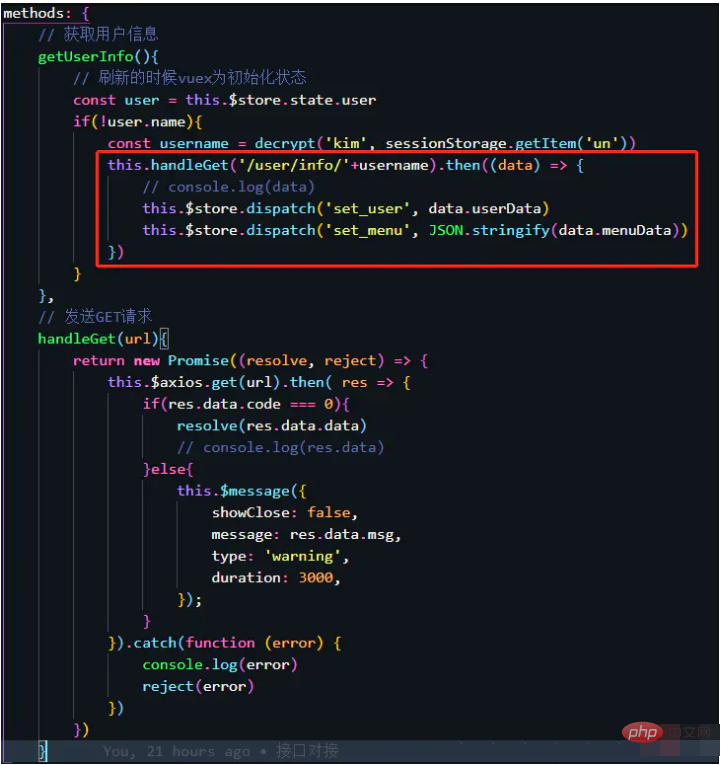
Request data from the background on the parent page and distribute the returned data to vuex

The above is the detailed content of How to solve the problem of data loss when vuex refreshes the page. For more information, please follow other related articles on the PHP Chinese website!