Home >Web Front-end >CSS Tutorial >How to define the width and height of div in css
In css, you can use the width and height attributes to define the degree and height of the div. The syntax format is "div{width: value; height: value;}"; the value can be in px, cm and other units. The defined length, which can also be defined using "%" based on the percentage length of the containing parent element, or "auto".

The operating environment of this tutorial: windows7 system, css3 version. This method is suitable for all brands of computers.
(Recommended tutorial: CSS video tutorial)
In css, you can use the width and height attributes to define the width and height of the div.
The width attribute sets the width of the element, and the height attribute sets the height of the element.
These two attributes define the width and height of the element's content area. Padding, borders, and margins can be added outside the content area; inline non-replaced elements will ignore these two attributes.
Attribute value:
auto: Default value. The browser can calculate the actual width/height.
#length: Use px, cm and other units to define width/height.
%: Defines the percentage width/height based on the width of the containing block (parent element).
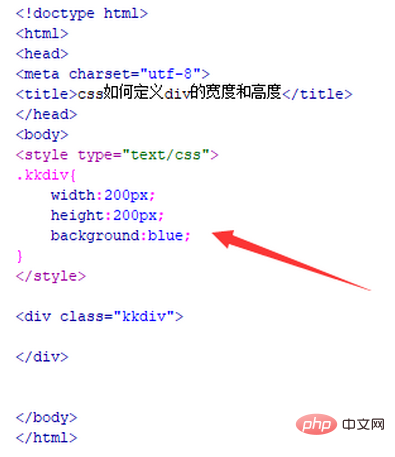
Example:
Use the width attribute to set the width of the div to 200px, use the height attribute to set the height of the div to 200px, and use the background attribute to set the background color to blue .

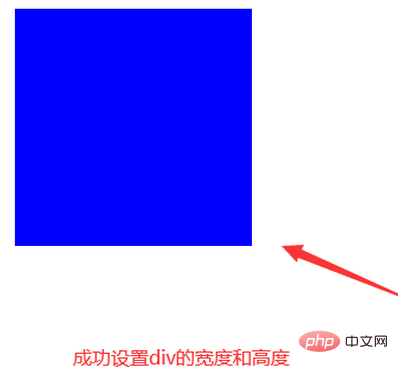
Rendering:

Supplement: The units of width and height can also use rem, percentage, etc.
For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of How to define the width and height of div in css. For more information, please follow other related articles on the PHP Chinese website!