Home >Web Front-end >CSS Tutorial >Methods for vertical and horizontal centering at known and unknown heights
The following article will introduce to you various solutions for keeping sub-boxes vertically and horizontally centered within the parent box - known sub-element heights and unknown sub-element heights. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

(Recommended tutorial: CSS video tutorial)
1. Option 1 (the width and height of the child elements are known)
1. Turn on absolute positioning for the child element, and turn on relative positioning for the parent element
2. Set the left, right, top, and bottom attributes of the child element to 0, and the margin to auto
or (note that you should choose one of steps 2 and 3)
3. Set the sub-element left to 50%, set top to 50%, and set margin-left to - the width/2px of the sub-element. Set margin-top to - the height/2px of the child element
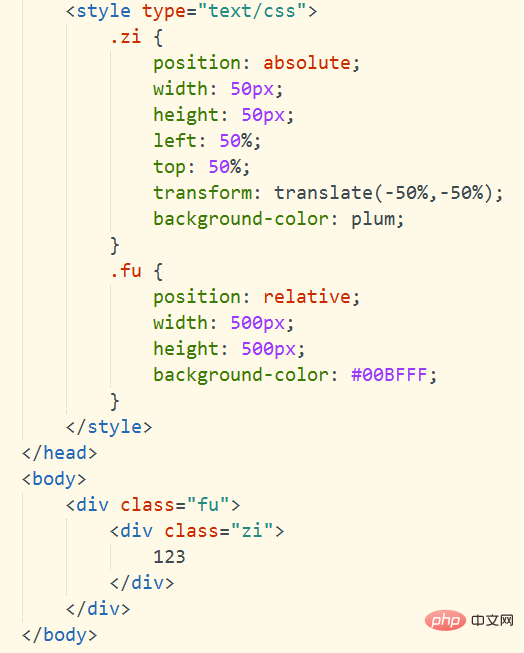
2. Option 2 (unknown child element width and height)
1 . Turn on absolute positioning for the child element, and turn on relative positioning for the parent element (this step is the same as option 1)
2. Set the left element of the child element to 50%, set the top to 50%, and set the transform to translate(-50% ,-50%)

Special note: The child element has absolute positioning turned on, and the parent element must also turn on non-static positioning (relative relative positioning or absolute positioning) Yes, upon request), the absolute positioning of the child element can be positioned relative to its parent element.
end, the implementation principles of each solution are different, so we need to look at them dialectically.
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of Methods for vertical and horizontal centering at known and unknown heights. For more information, please follow other related articles on the PHP Chinese website!