Home >Web Front-end >CSS Tutorial >How to limit text word count in css
How to limit the word count of text in css: first set the overflow attribute to hidden in the label; then use the "white-space:nowrap" and "text-overflow:ellipsis" attributes to hide the text when it exceeds the width. .

The operating environment of this tutorial: Windows 10 system, CSS3 version. This method is suitable for all brands of computers.
(Learning video sharing: css video tutorial)
How to limit the number of text words in css:
The specific method is as follows Display:
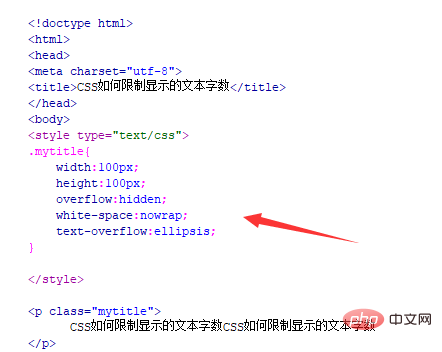
Create a new html file, named test.html, to explain how CSS limits the number of displayed text words

In the test.html file , use the p tag to create a line of text for testing.

In the test.html file, set a class attribute for the p tag to set the style.

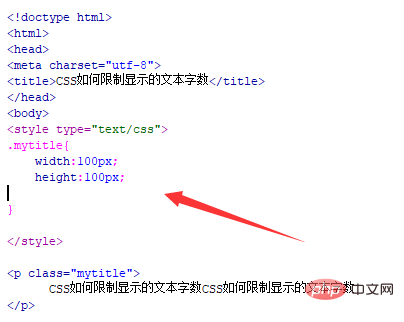
In the css tag, set the style of the p tag through class, defining its width as 100px and height as 100px.

In the css tag, set the overflow attribute to hidden to hide the text when it exceeds the width. At the same time, use "white-space:nowrap" and "text-overflow:ellipsis" to set the text to be hidden and displayed with ellipses when it exceeds the width.

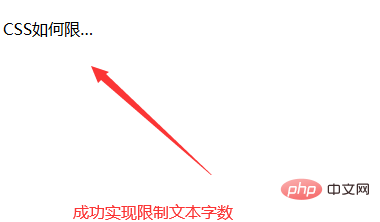
Open the test.html file in the browser to check the effect.

Related recommendations: CSS tutorial
The above is the detailed content of How to limit text word count in css. For more information, please follow other related articles on the PHP Chinese website!