Home >Web Front-end >HTML Tutorial >html sets the indentation of the first line of page text

text-indent attribute introduction
Attribute value unit: em, 1em means indenting 1 word, 2em means indenting 2 words...
Note: The value of the text-indent attribute supports negative numbers.
(Related tutorial recommendations: html introductory tutorial)
Demo code:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>设置首行缩进</title>
<style>
p{
text-indent: 2em;
}
</style>
</head>
<body>
<p>成功不是打败别人,而是改变自己。
成功不是打败别人,而是改变自己。成功不是打败别人,而是改变自己。
成功不是打败别人,而是改变自己。成功不是打败别人,而是改变自己。
成功不是打败别人,而是改变自己。成功不是打败别人,而是改变自己。
成功不是打败别人,而是改变自己。成功不是打败别人,而是改变自己。
成功不是打败别人,而是改变自己。成功不是打败别人,而是改变自己。
成功不是打败别人,而是改变自己。成功不是打败别人,而是改变自己。
</p>
</body>
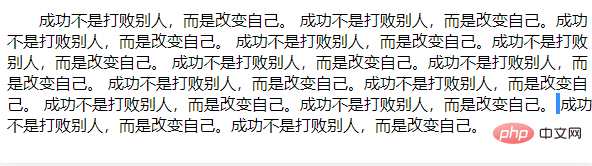
</html>The result is as shown in the figure:

For more programming-related content, please pay attention to the Programming Introduction column on the php Chinese website!
The above is the detailed content of html sets the indentation of the first line of page text. For more information, please follow other related articles on the PHP Chinese website!