Home > Article > Web Front-end > HTML5 application caching
Using application cache, you can easily create an offline version of a web application by creating a cache manifest file.

What is application cache? (Recommended learning: html tutorial)
HTML5 introduces the application cache (Application Cache), which means that web applications can be cached and can be used when there is no Internet connection. for a visit.
Application caching brings three benefits to apps:
Offline browsing - users can use apps while they are offline Speed - cached resources load faster Reduced Server Load - The browser will only download updated or changed resources from the server
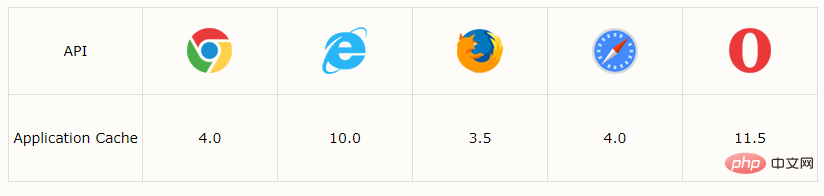
Browser Support
The numbers in the table indicate full support for application caching browser version.

HTML Cache Manifest Example
The following example shows an HTML document with cache manifest (for offline browsing):
Example
<!DOCTYPE HTML> <html manifest="demo.appcache"> <body> 文档内容 ...... </body> </html>
The above is the detailed content of HTML5 application caching. For more information, please follow other related articles on the PHP Chinese website!