phpChinese website eighth online class, it has been a month since the class started. How are the students who participated in the class doing? The editor of phpchinese.com has sorted out the excellent homework of some students for your reference!
The following is a WEB front-end assignment, which will be updated after you have studied the PHP stage for a period of time
1. Elegant class schedule: Use table to practice making a simple class schedule--September 06, 2019 Day
Student: 小星
Assignment address: //m.sbmmt.com/blog/ detail/15402.html

(page effect display)
Correction status: Qualified
Teacher’s comment: This curriculum surprised me, an ordinary form can be so perfect
2. Meituan Mobile: Mid-Autumn Festival Homework-Imitate Meituan Touch Screen Edition-2019-9-12 Assignment
Student: Zero Degree’s Blog
Assignment Address: https:// m.sbmmt.com/blog/detail/15403.html

##Student summary:
There are 2 codes Problems that have not been solved (the teacher will comment and give suggestions when he is free, (#^.^#)): 1 The icon on the right side of the top is not centered 2. Guess the text you like If you shrink it to the minimum, it will move out of position. . The page layout uses flex layout. I don’t have much time (the black factory is not on holiday...), so I haven’t written the framework. The layout looks simple, but it still took me about 5 hours to write it. The code is all It was written through step-by-step testing, although it was a bit embarrassing. But very happy.Correction status: Qualified
Teacher’s comment: Do you want to go to Meituan after graduation? Their uniforms are too yellow and don’t look good, haha
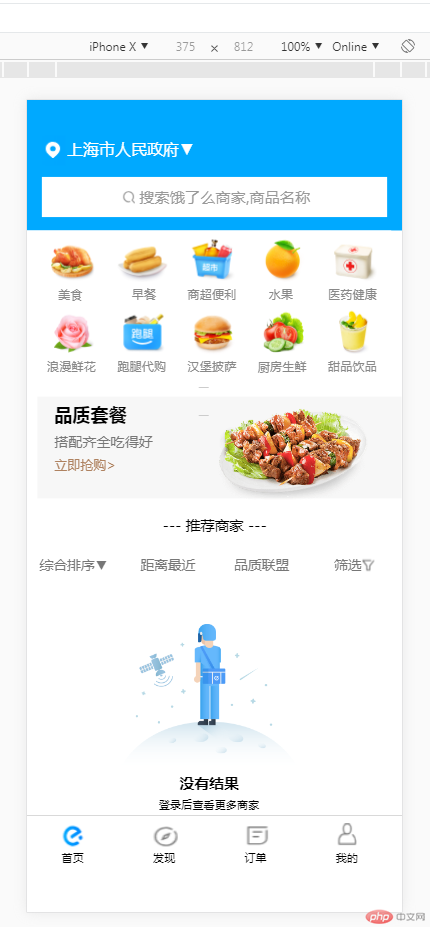
3. Ele.me mobile terminal: imitation of Ele.me homepage
Assignment address: https://www.php. cn/blog/detail/15372.html

Student summary:
Writing, saving and reading The effect, I don’t understand the flexible box enough, I basically use the pixel values of the inner and outer margins to achieve it.Correction status: Qualified
Teacher’s comments: Every one of you is better than the other, this page is great
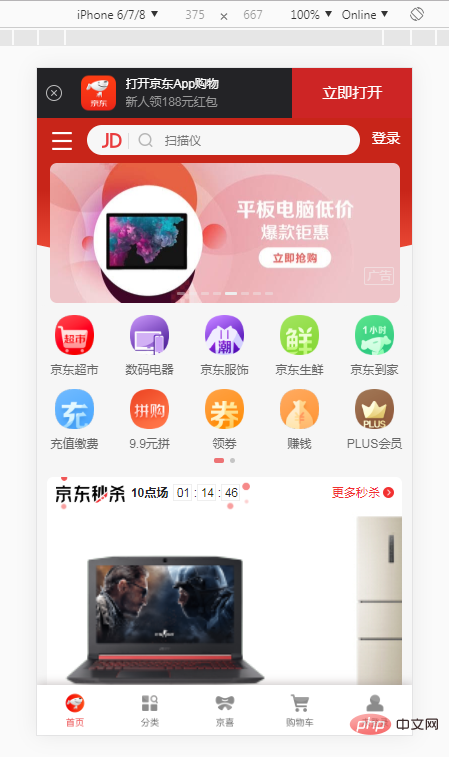
4. Imitation Jingdong mobile terminal: imitation Jingdong Mall mobile terminal homepage--September 10, 2019
Student: cat’s blog
Assignment address: //m.sbmmt.com/blog/detail/15349.html

Correction status: Qualified
Teacher’s comment: Far beyond the homework requirements, good and careful Observe the page, you will find that there are many small parts that can be reused. Have you considered making them into a standard part?
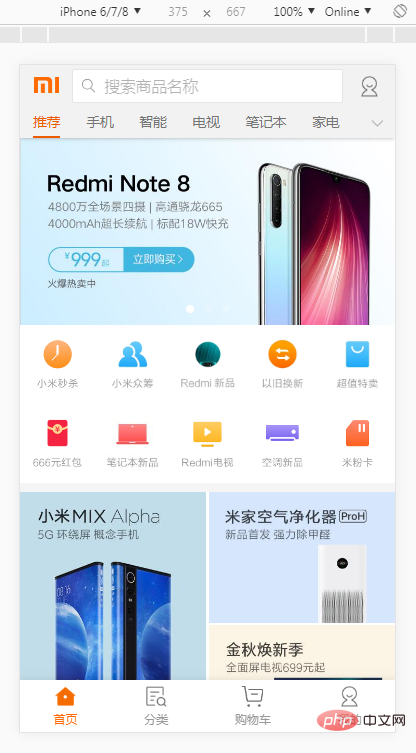
5. Imitate Xiaomi Mall::flex layout--2019-09- 10
Student: sjgbctjda’s blog
Assignment address://m.sbmmt.com/blog /detail/15343.html

Correction status: Qualified
Teacher’s comment: Return I made Xiaomi, not bad, are you addicted to writing?
6. Imitate php Chinese website: day9: flex elastic box layout 20190910
Student:Ahuhu’s learning
Homework address://m.sbmmt.com/blog/detail/15310.html

Student summary:
I write too slowly, and I don’t have time to write anything else. I write secretly during working hours! After testing, I found that projects can also be nested as flex containers. When writing the second step, I encountered a big pit and wasted some time. When writing the latest update, because the characters in the p tag are too long, it will affect the length of the project. I I thought it was because of the picture, but the width of the picture is limited, so I was stuck here for a long time! Later I found out that it was caused by the characters in the p element being too long, so I added a max-width relative width to its parent element div to solve the problem! !Correction status: Qualified
Teacher’s comment: Find the problem and then find the answer through your own thinking. This method is quite correct. This time you will never forget it.
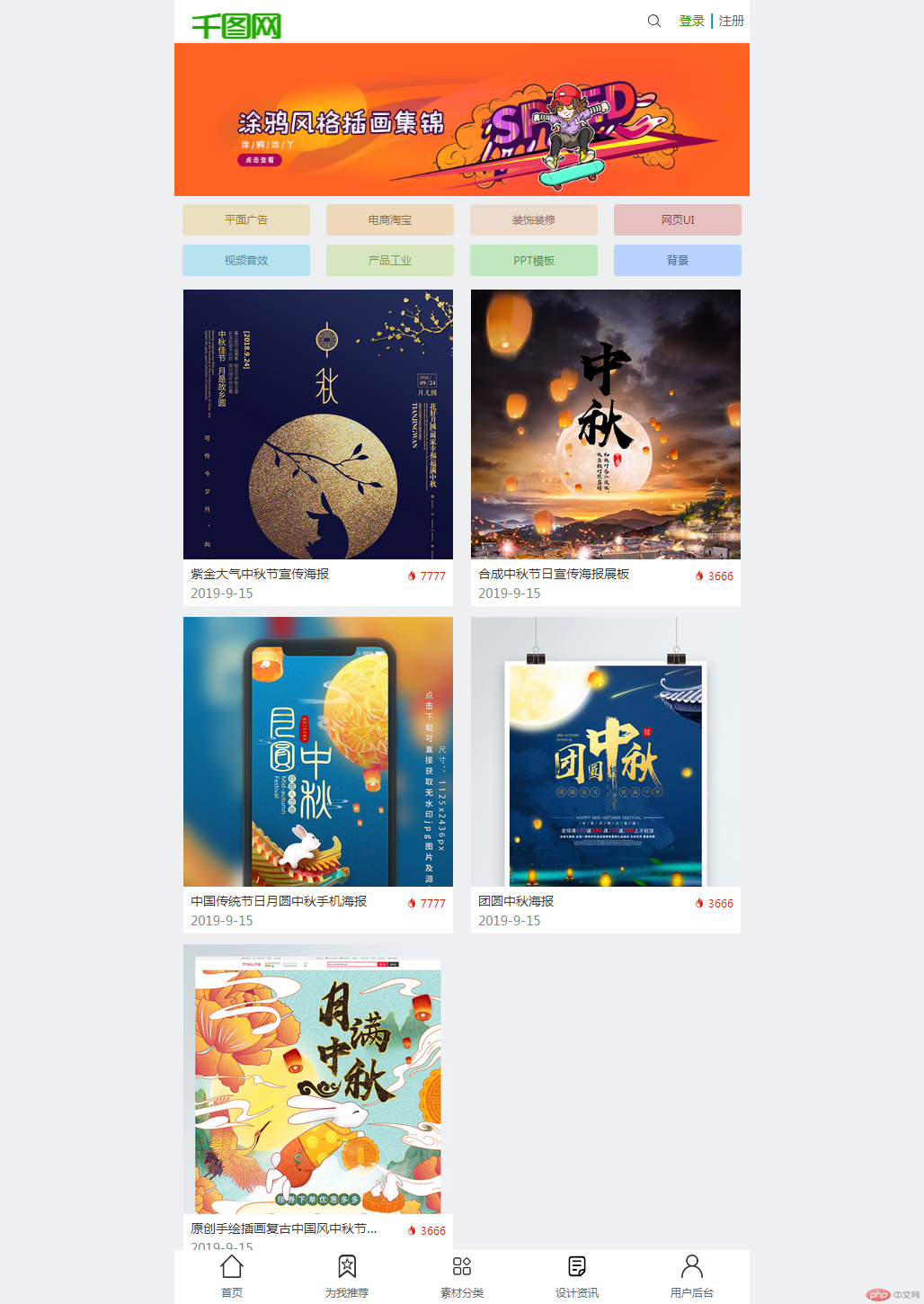
7. Imitation Qiantu.com: Use flex The layout imitates the mobile page of Qiantu.com - September 10, 2019
Student: 元
Assignment address: //m.sbmmt.com/blog/detail/15419.html
 Student summary: There is too much content, please read it yourself
Student summary: There is too much content, please read it yourself
Correction Status: Qualified
Teacher’s comments: Well written, I also made one more
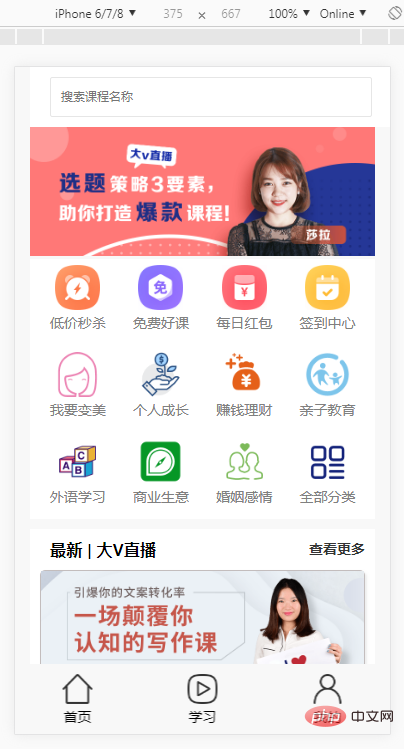
8. Front-end framework layout: Imitation of Litchi micro-course front-end-September 12, 2019
Student: 元
Assignment address: //m.sbmmt.com/blog/detail /15420.html

Student summary:
Achieve the effect of three pages
Home page, study, and my three pages
Actual effect reference website: https://www.icaoyuan.cn/0912/index.html
Correction status:qualified
Teacher’s comments: The production is very beautiful
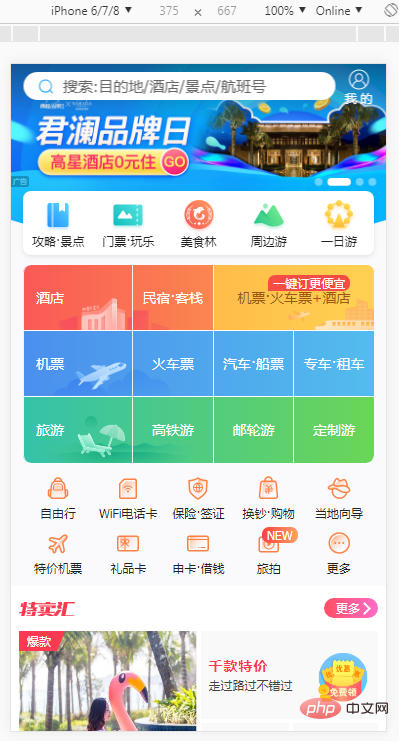
9. Imitate the mobile homepage of Ctrip.com: Make the mobile homepage of Ctrip.com. 2019-09-10
Student: 风风
Assignment address: https://www.php. cn/blog/detail/15432.html

Student summary:
Here Flexible boxes are used frequently and are very convenient to lay out. On the right side of the special sale, there are thousands of special offers, overseas selections, and peripheral entertainment. Due to limited capabilities, I didn’t figure out how to use a flexible box to complete it, so I used relative positioning, which seemed very rough.
This assignment improves the proficiency in using unordered lists for flexible boxes, nested elements, and navigation.
Correction status: Qualified
Teacher’s comment: Ctrip’s main navigation has a background image, and the background color is gradient. You may I didn’t notice
Wishes:
Students, keep up the good work, work hard with the teachers, fight for another 2 months, and learn something. OK, get to work soon!
Related recommendations:
1. "php中文网九网在线观看直播", will start enrollment soon, so stay tuned!
2. Detailed introduction to the development teaching of the eighth very large CMS system