Home >Development Tools >notepad >How to format js code shortcut keys in notepad++

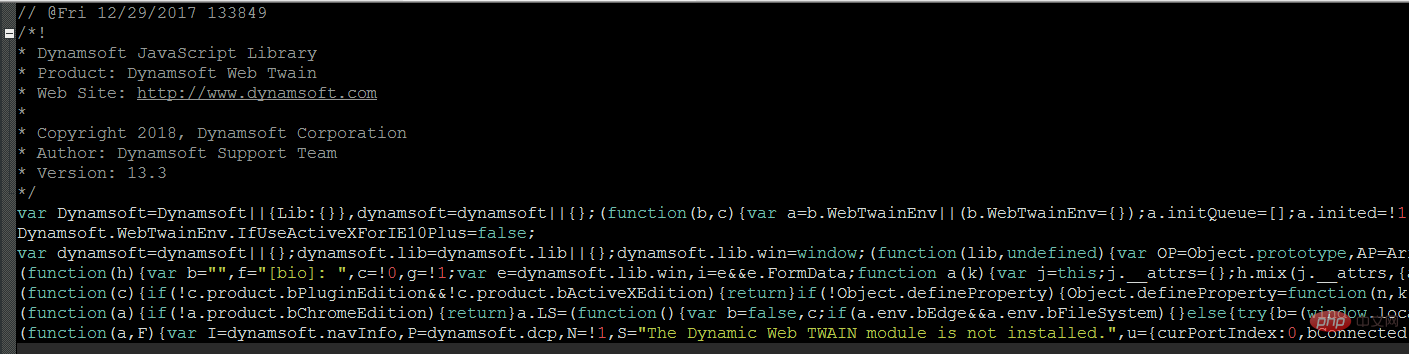
Sometimes when we open a js file, it will be displayed in this way (recommended learning: notepad )
 This is obviously not conducive to our viewing and learning. Fortunately, Notepad provides us with a plug-in that can format js files. The steps are as follows:
This is obviously not conducive to our viewing and learning. Fortunately, Notepad provides us with a plug-in that can format js files. The steps are as follows:
Step 1:
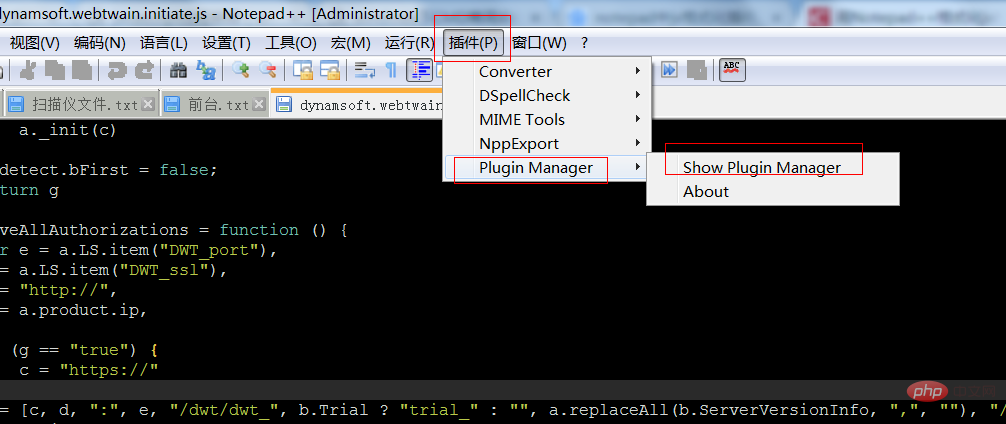
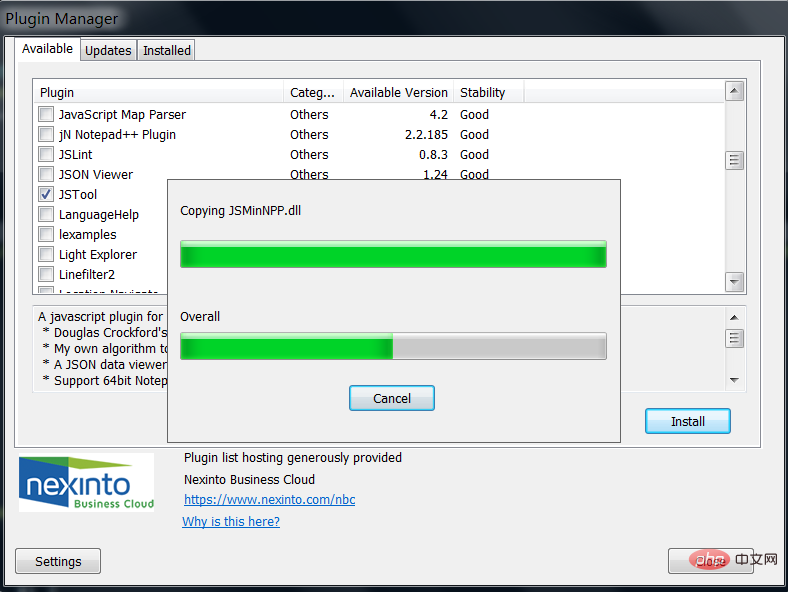
Open Notepad, select [Plug-in]-[Plugin Manager]-[Show Plugin Manager], as shown in the figure
 Second step:
Second step:
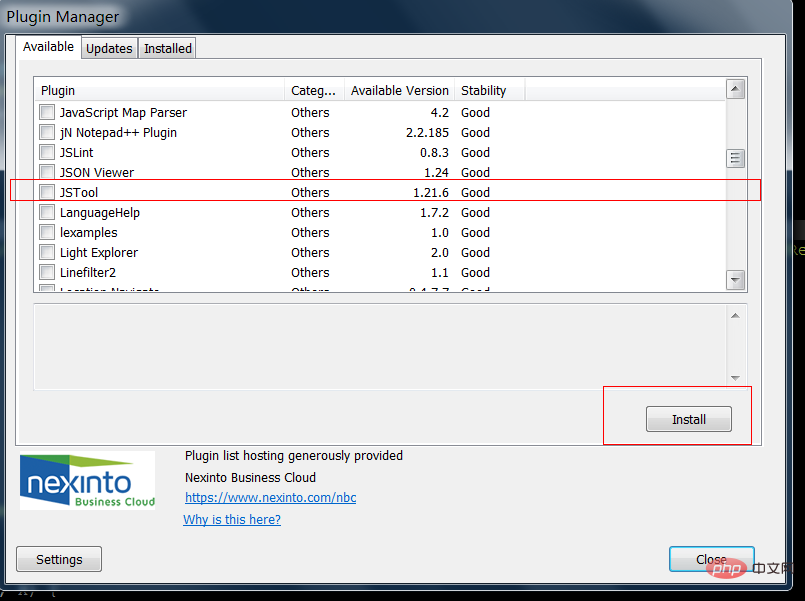
Select JSTool and click to install


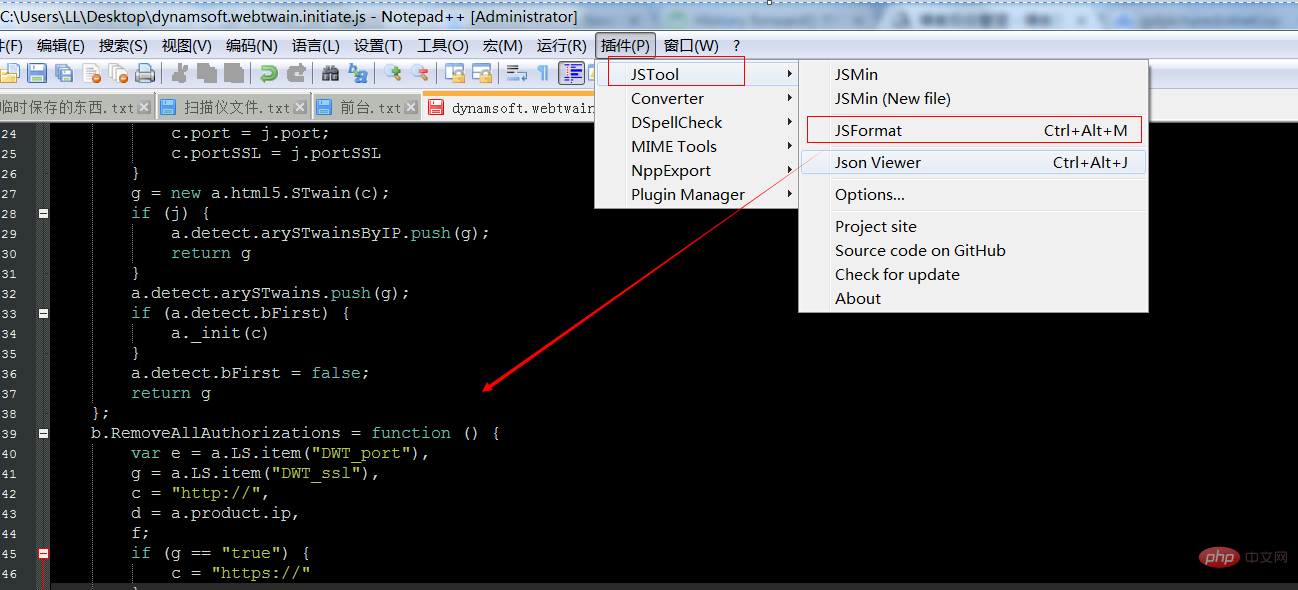
Finally select the [JSTool] plug-in installed before and click [JSFormat] can be used to format js files, and the shortcut key is [Ctrl Alt M].

The above is the detailed content of How to format js code shortcut keys in notepad++. For more information, please follow other related articles on the PHP Chinese website!