Home >Development Tools >notepad >How to edit html code in notepad

notepad is one of the most commonly used software for making HTML, but it is still not familiar to people who use it for the first time. Next, I will use an example to introduce the process. , hope it can be helpful to everyone.
Recommended tutorial: notepad usage tutorial
1. First open the notepad software, as shown in the figure.

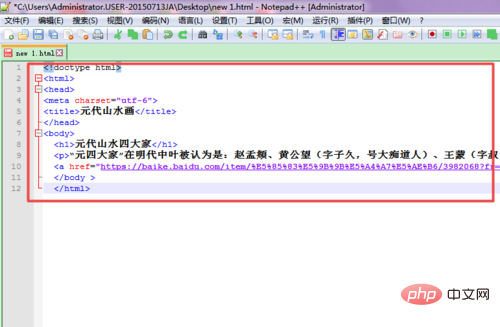
2. Copy and paste the following code into the software
<!doctype html> <html> <head> <meta charset="utf-6"> <title>元代山水画</title> </head> <body> <h1>元代山水四大家</h1> <p>“元四大家”在明代中叶被认为是:赵孟頫、黄公望(字子久,号大痴道人)、王蒙(字叔明,号黄鹤山樵)、吴镇(字仲圭,号梅花道人)。</p> <a href="https://baike.baidu.com/item/%E5%85%83%E5%9B%9B%E5%A4%A7%E5%AE%B6/3982068?fr=aladdin">更多信息</a> </body > </html>

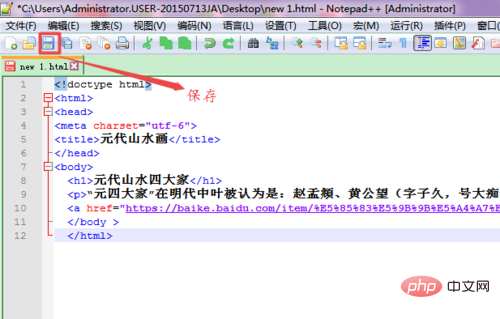
3. Click as shown in the picture Click the [Save] icon to save the code. After saving, the [Save] image turns green. In the pop-up window, select the save location and click [Save].

#4. Rename the saved file and change the suffix to HTML.

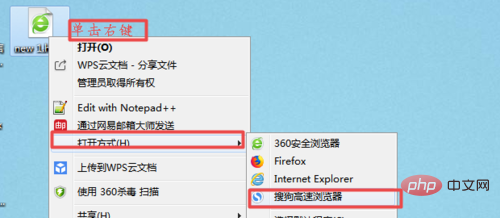
#5. Right-click the mouse, select [Open with], and then select the browser used to open the file.

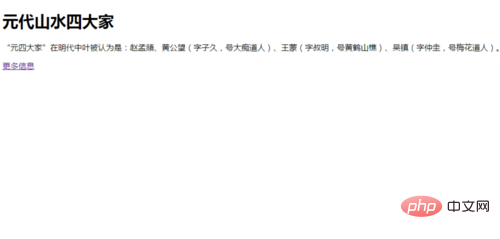
#6. Open the file as shown in the figure, and you can see that the code has disappeared.

The above is the detailed content of How to edit html code in notepad. For more information, please follow other related articles on the PHP Chinese website!