Home >Web Front-end >Front-end Q&A >How to use css text-overflow property
css text-overflow属性用于指定当文本溢出包含它的元素时,应该发生什么事情。所有主流浏览器都支持 text-overflow 属性。

css text-overflow属性怎么用?
text-overflow 属性规定当文本溢出包含元素时发生的事情。
语法:
text-overflow: clip|ellipsis|string;
属性值:
● clip:修剪文本。
● ellipsis:显示省略符号来代表被修剪的文本。
● string:使用给定的字符串来代表被修剪的文本。
注释:所有主流浏览器都支持 text-overflow 属性。
css text-overflow属性 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div.test
{
white-space:nowrap;
width:12em;
overflow:hidden;
border:1px solid #000000;
}
</style>
</head>
<body>
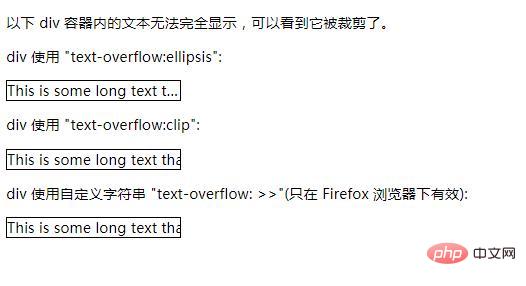
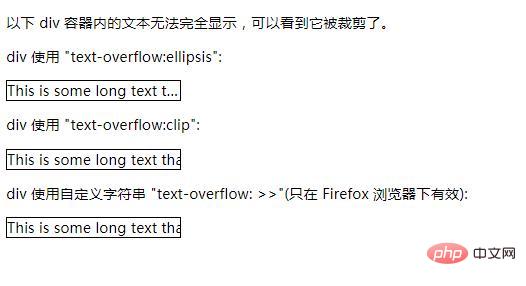
<p>以下 div 容器内的文本无法完全显示,可以看到它被裁剪了。</p>
<p>div 使用 "text-overflow:ellipsis":</p>
<div class="test" style="text-overflow:ellipsis;">This is some long text that will not fit in the box</div>
<p>div 使用 "text-overflow:clip":</p>
<div class="test" style="text-overflow:clip;">This is some long text that will not fit in the box</div>
<p>div 使用自定义字符串 "text-overflow: >>"(只在 Firefox 浏览器下有效):</p>
<div class="test" style="text-overflow:'>>';">This is some long text that will not fit in the box</div>
</body>
</html>效果图:

The above is the detailed content of How to use css text-overflow property. For more information, please follow other related articles on the PHP Chinese website!