Home > Article > Web Front-end > How to create css file in dw
You can create css files directly in dreamweaver cc, or manually input css code to define rules, etc.

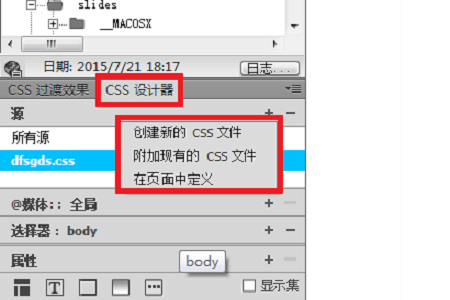
If you want to use visual CSS editing, you can use the CSS designer. In the default interface, you can find the CSS designer in the active window on the right side of the software window.
For example: Create a new HTML file, click the " " sign in the "Source" window of the CSS designer, and choose the way to create CSS, including: creating a new CSS, appending an existing CSS, or creating a CSS style within the page .
Click the "" sign in the "Selector" window, select the body, and you can see that the "Properties" window below displays a list of properties that can be edited. Click the corresponding property with the mouse to select or fill in the value. After editing, the style changes will be displayed in the "Design" window during editing.
Finally, if it is a newly created css file, the saving path must be correct.

The above is the detailed content of How to create css file in dw. For more information, please follow other related articles on the PHP Chinese website!