Home >Web Front-end >CSS Tutorial >How to use css letter-spacing attribute
css The letter-spacing attribute is used to increase or decrease the space between characters (character spacing). The syntax is letter-spacing: normal | length; where normal is equivalent to a value of 0. This property allows negative values, which will cause the letters to be squeezed closer together.

How to use the css letter-spacing attribute?
The letter-spacing property increases or decreases the space between characters (character spacing).
Syntax:
letter-spacing : normal | length | inherit ;
Attribute value:
●Normal: Default. Specifies no extra space between characters.
●length: Defines the fixed space between characters (negative values are allowed).
● Inherit: Specifies that the value of the letter-spacing attribute should be inherited from the parent element.
Description: This attribute allows negative values, which will make the letters squeeze closer together.
Note: All browsers support the letter-spacing attribute. The attribute value "inherit" is not supported in any version of Internet Explorer (including IE8).
css letter-spacing attribute example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
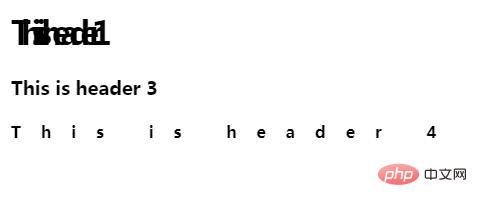
h1 {letter-spacing: -10px}
h3 {letter-spacing: normal}
h4 {letter-spacing: 20px}
</style>
</head>
<body>
<h1>This is header 1</h1>
<h3>This is header 3</h3>
<h4>This is header 4</h4>
</body>
</html>Rendering:

The above is the detailed content of How to use css letter-spacing attribute. For more information, please follow other related articles on the PHP Chinese website!