Home >Web Front-end >CSS Tutorial >How to use css text-align attribute
css text-align property is used to set the horizontal alignment of text in an element. This property sets the horizontal alignment of text within a block-level element by specifying the point at which the line box is aligned. The value justify is supported by allowing user agents to adjust the spacing between letters and words in line content; different user agents may get different results.

How to use the css text-align attribute?
The text-align attribute specifies the horizontal alignment of text within an element.
Syntax:
text-align : left | right | center | justify | inherit;
Attribute value:
● Left: Arrange the text to the left. Default: determined by the browser.
● Right: Arrange the text to the right.
●center: Arrange the text to the middle.
●Justify: To achieve the effect of aligning text on both ends.
● Inherit: Specifies that the value of the text-align attribute should be inherited from the parent element.
Description: This attribute sets the horizontal alignment of the text within the block-level element by specifying the point at which the line box is aligned. The value justify is supported by allowing user agents to adjust the spacing between letters and words in line content; different user agents may get different results.
Note: All browsers support the text-align attribute. The attribute value "inherit" is not supported in any version of Internet Explorer (including IE8).
css text-align attribute example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.box{
width: 400px;
height: 200px;
border: 1px solid red;
}
h1 {
text-align: center
}
h2 {
text-align: left
}
h3 {
text-align: right
}
</style>
</head>
<body>
<div class="box">
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
</div>
</body>
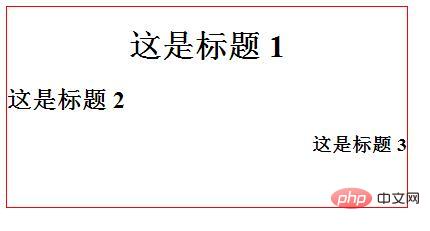
</html>Rendering:

The above is the detailed content of How to use css text-align attribute. For more information, please follow other related articles on the PHP Chinese website!