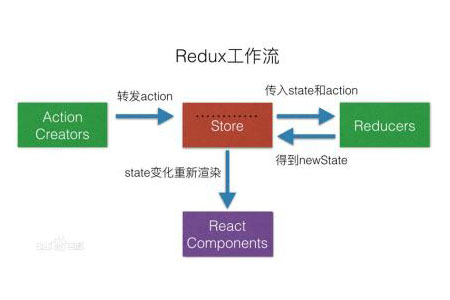
The redux architecture is an application data flow framework, similar to the Flux framework. The redux architecture has zero dependencies and can be used with other frameworks or libraries. The three most important parts of the Redux architecture are Actions, Store and reducer.

[Recommended tutorial: redux tutorial]
The meaning of Redux architecture
Redux architecture is an application data flow framework. It is not limited to providing data status processing for react. It has zero dependencies and can be used with any other framework or class library. It is similar to the Flux architecture in that both view components (React) dispatch actions. However, when another part in the system sends the same operation, just like the bootstrap logic, this operation is not sent to the central hub but directly to the Store. This is a major difference between Flux and Redux.
Determines how our data exists in the reducers pure function. Once the Store receives an action, it asks the reducer for a new version of the state by sending the current state and the given action. Then in an immutable way, the reducer returns the new state. The Store continues from there and updates its internal state, then connects to the Store and the React component will be re-rendered.

The 3 cores in Redux
Actions
Action is a JavaScript object , used to describe any event that requires updating the application state. These objects must have a type attribute in order to distinguish the specific type of action that occurred. For example:
const CHANGE_VISIBILITY = 'CHANGE_VISIBILITY';
const action = {
type: CHANGE_VISIBILITY,
visible: false}The visible attribute in the above code expresses metadata, which has nothing to do with Redux. Meaning within the context of the application.
Whenever we want to dispatch a method, we must use such an object. However, writing and calling again and again made the code too cumbersome, so the concept of action creators emerged. Action creators are functions that return objects and may or may not accept parameters directly related to action properties. As shown below:
const changeVisibility = visible => ({
type: CHANGE_VISIBILITY,
visible});
changeVisibility(false);
// { type: CHANGE_VISIBILITY, visible: false }In the code we pass visible as the value of the parameter and do not need to remember (or import) the exact type of the operation. The advantage of doing this is to make the code compact and easy to read
Store
Redux provides createStore to create a Store, the code is as follows:
import { createStore } from 'redux';createStore([reducer], [initial state], [enhancer]);The first one The parameter reducer is a function that accepts the current state and operation and returns the new state
The second parameter is the initial state of the Store, which is used to initialize the application with existing data
The third parameter Enhancer provides an API for extending Redux and third-party middleware, and inserting some functions that are not built-in.
reducer
The reducer function is the most popular in Redux. The important part. The reducer has two very important characteristics
(1) It must be a pure function, which means that when the same input is given, the function should return exactly the same output.
(2) The reducer must be kept pure, with no side effects, no API requests, no variable modifications, and simply perform calculations
This is a simple reducer:
const counterReducer = function (state, action) {
if (action.type === ADD) {
return { value: state.value + 1 };
} else if (action.type === SUBTRACT) {
return { value: state.value - 1 };
}
return { value: 0 };};Summary : The above is the entire content of this article, I hope it will be helpful to everyone.
The above is the detailed content of What is redux architecture. For more information, please follow other related articles on the PHP Chinese website!