Home >Daily Programming >HTML Knowledge >Native JS implements the don't step on white block game (11)
How to implement the Don’t Step on White Blocks game using native js. We have explained the implementation method in detail through the previous series of articles and videos. We hope that it will be helpful to friends who are interested. s help.

#This section mainly introduces you to the js method of the last part of the don’t step on white block game.
For the complete code of the Don’t Step on the White Blocks game, please refer to: "Native JS Implementation of the Don’t Step on the White Blocks Game (1)"
The relevant js code is as follows:
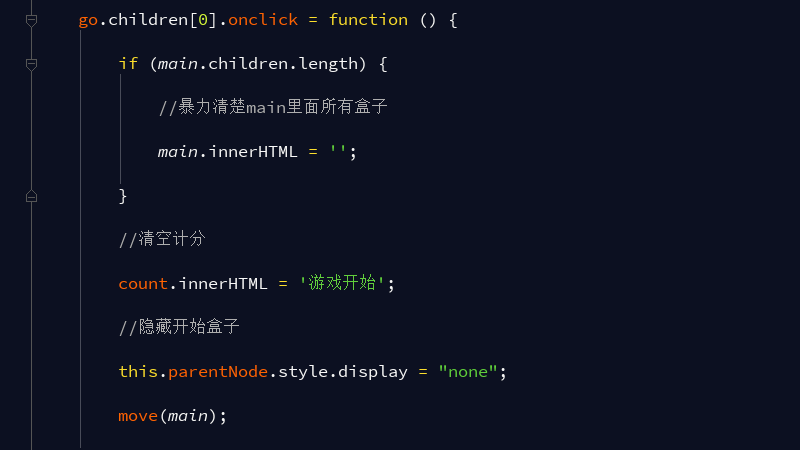
go.children[0].onclick = function () {
if (main.children.length) {
//暴力清楚main里面所有盒子
main.innerHTML = '';
}
//清空计分
count.innerHTML = '游戏开始';
//隐藏开始盒子
this.parentNode.style.display = "none";
move(main);
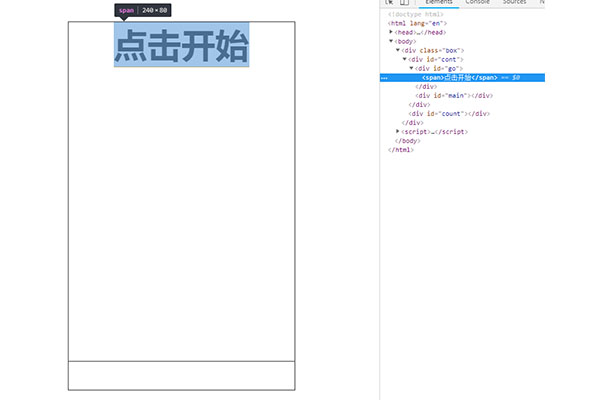
}This code mainly means that when the div "go" is clicked, that is, "click to start", a series of functions and methods in the above code will be called.

In the above method, if there is a row under main, that is, when there is a row of square elements in the game area, we pass main.innerHTML = '', Violently clear all boxes in main. And clear the score, set to display "Game Start" and hide "Click to Start". Then call the move method, and the CDiv method will be called in the move method. In this way, the dynamic method loop can realize the "Don't Step on White Blocks" game.
Regarding the move and CDiv methods, we have also introduced them in detail in previous articles. Friends in need can refer to the following related articles.
Related articles:
《 Don’t step on the white block game implemented with native JS (2)》
《 Don’t step on the implementation of native JS White Block Game (3)》
《Native JS implementation of the Don’t Step on White Block Game (4)》
《 Native JS realizes the mini-game of “Don’t step on the white tiles” (5)》
《Native JS realizes the mini-game of “Don’t step on the white tiles” (6)》
《 Native JS realizes the mini game of Don’t step on the white blocks (7)》
《 Native JS realizes the mini game of Don’t step on the white blocks ( 8) 》
《 Don’t step on the white block game with native JS implementation (9)》
This article is about the implementation of native js. The introduction to the method of stepping on white blocks is actually very simple. I hope it will be helpful to friends who are interested!
The above is the detailed content of Native JS implements the don't step on white block game (11). For more information, please follow other related articles on the PHP Chinese website!