Home >Web Front-end >CSS Tutorial >How to use the box-direction attribute in CSS3 to control the layout order? (code tutorial)
The content of this article is about how to use the box-direction attribute in CSS3 to control the layout order? (Code tutorial) has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
In the CSS3 flexible box model, we can use the box-direction attribute to set the order of "child elements" inside the flexible box.
Syntax: box-direction
Description: The value of the box-direction attribute is as follows:
normal forward display (default value)
reverse reverse Display
Example:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 box-direction属性</title>
<style type="text/css">
body
{
display:-webkit-box;
-webkit-box-orient:horizontal; /*定义盒子元素内的元素从左到右流动显示*/
-webkit-box-direction:reverse; /*定义盒子元素内的元素反向显示*/
}
div{height:100px;line-height:100px;}
#box1{background:red;}
#box2{background:blue;}
#box3{background:yellow;}
</style>
</head>
<body>
<div id="box1">盒子1</div>
<div id="box2">盒子2</div>
<div id="box3">盒子3</div>
</body>
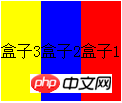
</html>The preview effect in the browser is as follows:

The above is how to use the attribute box-direction control in CSS3 Layout order? (Code tutorial) full introduction, if you want to know more about CSS3 video tutorial, please pay attention to the PHP Chinese website.
The above is the detailed content of How to use the box-direction attribute in CSS3 to control the layout order? (code tutorial). For more information, please follow other related articles on the PHP Chinese website!