Home >Web Front-end >CSS Tutorial >How to set line spacing in css? Line spacing settings for css text (code example)
How to set line spacing in css? In fact, there is no direct way to set line spacing in CSS. The line spacing effect can only be achieved by indirectly setting the line height. The larger the line height, the larger the line spacing. This chapter will introduce to you how to attribute the line spacing effect in CSS by setting the line height, so that you can understand how to adjust the line spacing of CSS text. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
First of all, let’s understand what is line height, how to set line height in css, and then set and adjust line spacing.
To put it simply: line height is similar to a single-line book. In a single-line book, there is a space separated by lines. The distance between lines is the line height. Text on a web page is actually written in an invisible line and then appears vertically centered on the line by default. So how to set the row height in css? In css, you can set the line height through the line-height attribute. Let’s briefly introduce the css line-height attribute.
css line-height attribute will affect the layout of the line box. It is used to set the distance (line height) between lines. Negative values are not allowed. When applied to a block-level element, it defines the minimum distance between baselines in that element rather than the maximum distance.
The calculated difference between line-height and font-size (known as "line spacing" in CSS) is divided into two halves and added to the top and bottom of a line of text content. The smallest box that can contain this content is a line box.
Let’s take a look at the possible values of the css line-height attribute:
normal: Set reasonable line spacing, default value.
number: Set a number. This number will be multiplied by the current font size to set the line spacing.
length: Set fixed line spacing.
%: Percent line spacing based on the current font size.
inherit: Specifies that the value of the line-height attribute should be inherited from the parent element.
Note: All browsers support the line-height attribute.
Let’s use examples to introduce how to set and adjust line spacing using the line-height attribute . The following will give examples of how to set line spacing:
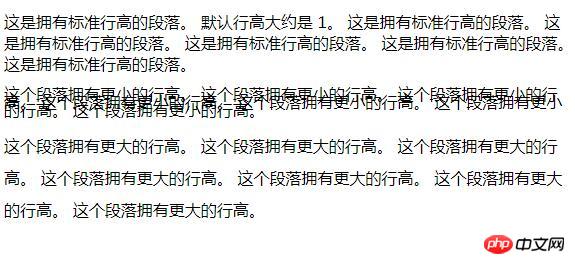
1. Use numerical values to Set line spacing
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用数值来设置行间距</title>
<style type="text/css">
p.small {
line-height: 0.5
}
p.big {
line-height: 2
}
</style>
</head>
<body>
<p>
这是拥有标准行高的段落。 默认行高大约是 1。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。
</p>
<p class="small">
这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。
</p>
<p class="big">
这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。
</p>
</body>
</html>Rendering:

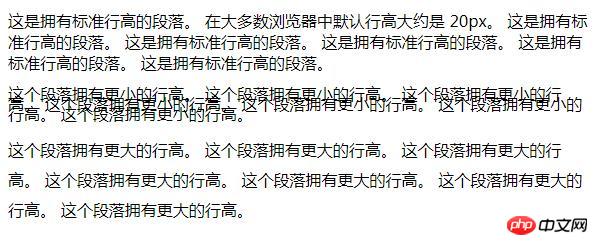
2. Use pixel values to set line spacing
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用数值来设置行间距</title>
<style type="text/css">
p.small {
line-height: 10px;
}
p.big {
line-height: 30px
}
</style>
</head>
<body>
<p>
这是拥有标准行高的段落。 在大多数浏览器中默认行高大约是 20px。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。
</p>
<p class="small">
这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。
</p>
<p class="big">
这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。
</p>
</body>
</html>Rendering:

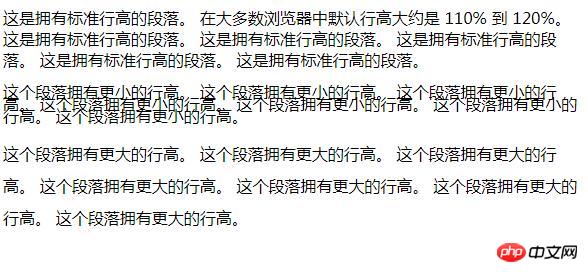
3. Use percentage to set line spacing
The line-height attribute specifies a percentage, and the line height will be calculated relative to the font.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用数值来设置行间距</title>
<style type="text/css">
p.small {
line-height: 80%;
}
p.big {
line-height: 200%;
}
</style>
</head>
<body>
<p>
这是拥有标准行高的段落。 在大多数浏览器中默认行高大约是 110% 到 120%。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。
</p>
<p class="small">
这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。
</p>
<p class="big">
这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。
</p>
</body>
</html>Rendering:

Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study. For more related tutorials, please visit CSS Video Tutorial!
Related recommendations: php public welfare training video tutorial
The above is the detailed content of How to set line spacing in css? Line spacing settings for css text (code example). For more information, please follow other related articles on the PHP Chinese website!