Home >Development Tools >atom >Experience using ATOM editor (summary)
This chapter introduces you to the experience of using ATOM editor (summary). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
ATOM introduction and installation
ATOM: a hacker text editor in the 21st century (you will only know if you have tried it yourself)
Connection address: https://atom.io/
Installation steps: Official download, followed by an .exe file, which is very small. After decompression, use C Run the disk, and then use pure English (I don’t like this because my English is very poor)
Usage tutorial (for beginners, or tryers)
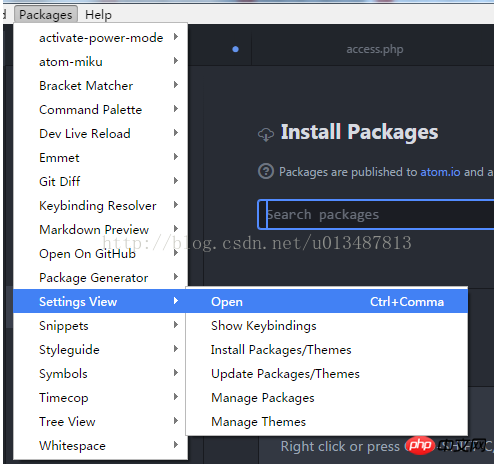
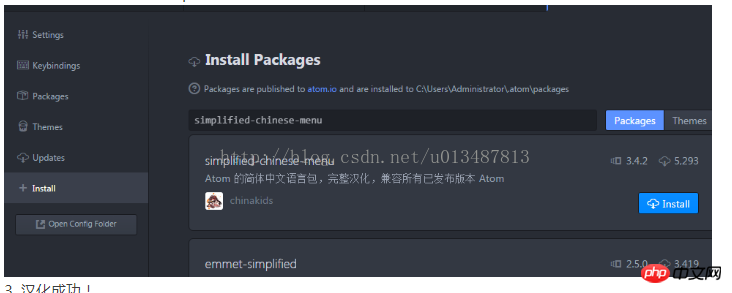
Chinese: chinakids programmer I wrote a Chinese package named simplified-chinese-menu, open packages –setting views–open –install, search for simplified-chinese-menu and install it to Chineseize it.


Then click Install (Install on the right); I want to say one thing about this Chinese version, although I know it is not easy for others, but you have to To Chineseize, just make everything Chineseized. As a result, there are still special right-click menus in English in other places.
 Plug-in introduction
Plug-in introduction
I will introduce the plug-in for the front end (it varies from person to person, you can install other plug-ins to see)
Method: Extension - Interface Settings - Install plug-in/theme, enter the name of the plug-in, install and restart;
Plug-in introduction:
Automatic prompt for file path: autocomplete-paths
html page preview: atom-html-preview
bootstrap3 code prompt plug-in: atom-bootstrap3
This plug-in can target an object The attributes and methods provided to the outside world can be prompted in the form of suggestions. There can be a selection process for the interface provided by an object to the outside world. It can be understood as the automatic prompt of js code: atom-ternjs
html tag automatically Compare: autoclose-html
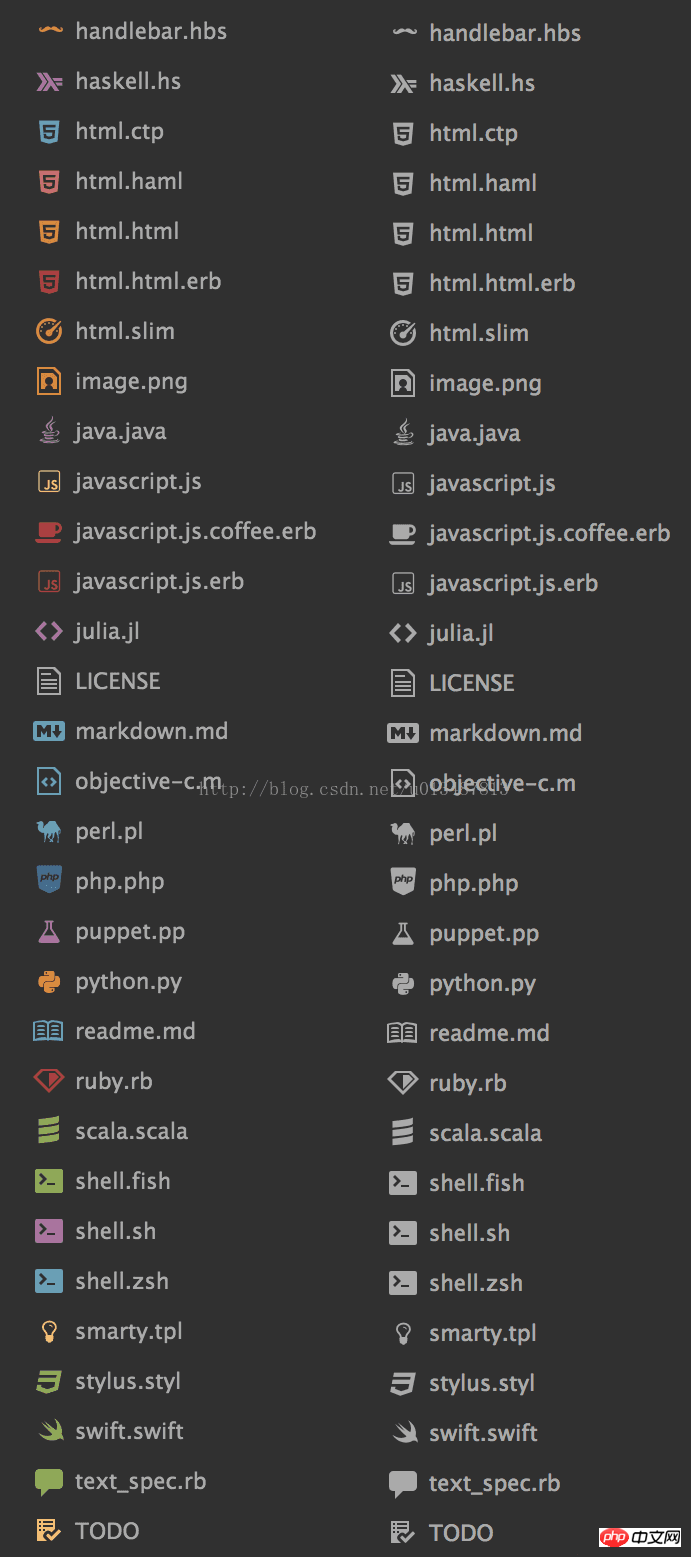
file-types is used to distinguish file types, file-types-icon is used to add different icons to different question types:
file-types and file-types-icon

Emmet plug-in(Input html:5 and press the tab key)
Speed up web development and provide snippet (code Fragment), abbreviation expand (abbreviation expansion) function
Summary:
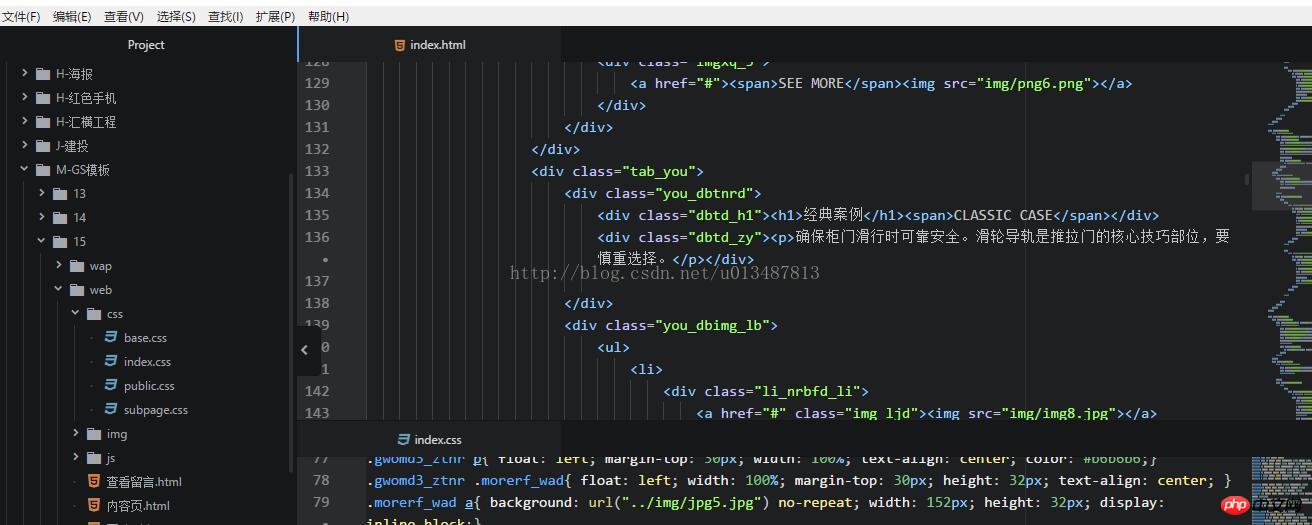
The plug-in function is very powerful, the UI design is beautiful, the function is a bit like the sublime editor, but some functions are very unique, but in some places I feel that it is not as flexible as other editors, it depends on the individual , after all, the editor is just an auxiliary tool, it mainly depends on your own habits.The above is the detailed content of Experience using ATOM editor (summary). For more information, please follow other related articles on the PHP Chinese website!