Home >Web Front-end >CSS Tutorial >What is padding in css? How to set css padding (example)
The CSS box model is often used in front-end development. Generally, we will set the width (width), padding (inner margin), margin (outer margin) and other attributes through CSS to adjust the size of the entire box. This chapter will introduce to you how to use the padding attribute of the CSS box model. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
How to set the padding?
Our inner spacing is one of the css box models, so now let’s take a look at how to set the inner spacing.
padding: is a shorthand attribute that can set all padding attributes in a declaration.
Let’s look at a complete example first to feel what the padding looks like:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>padding--内边距</title>
<style>
.demo{
width: 400px;
border: 1px solid red;
padding: 20px;
}
.cs{
border: double;
}
</style>
</head>
<body>
<div class="demo">
<div class="cs">我是一个div标签,用来测试的,看看我四周的空白</div>
</div>
</body>
</html>Rendering:
We can see that the parent box div.demo sets padding: 20px; so that there is a 20px gap between it and the child box div.cs inside.
What will be the effect if the top padding of the parent box div.demo is removed:

In this way, the parent box div.demo will be the same as the child box div .cs are overlapped together. We can see the overlap more intuitively by removing all the inner margins:
There are 4 values that can be set in the padding attribute to set the surrounding edges respectively. Spacing, example:
padding:20px 10px 0px 50px;
Look at the rendering:

It can be seen that padding: 20px 10px 0px 50px; the top margin and right margin are respectively set to 20px 10px, bottom margin 0px, left margin 50px. In this way, we can also know that the order of using padding to set the padding is: top, right, bottom, left. This is setting four margins at the same time. CSS can also set a separate margin. Let’s take a look at the properties of setting the padding separately:
padding-top: top padding
padding-right: right padding
padding-bottom: bottom padding
padding-left: left padding
Let’s use an example to intuitively feel it The usage and function of these attributes:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>padding--内边距</title>
<style>
.demo{
width: 400px;
border: 1px solid red;
padding: 20px;
}
h1{
padding-top: 20px;
border: 1px solid #000;
}
.cs{
border: double;
padding-left: 50px;
padding-right: 30px;
}
p{
border: 1px dashed palevioletred;
padding-bottom: 30px;
}
</style>
</head>
<body>
<div class="demo">
<h1>php中文网</h1>
<div class="cs">我是一个div标签,用来测试的,看看我四周的空白</div>
<p>我在下面哈哈哈哈哈哈哈哈哈哈哈哈哈哈</p>
</div>
</body>
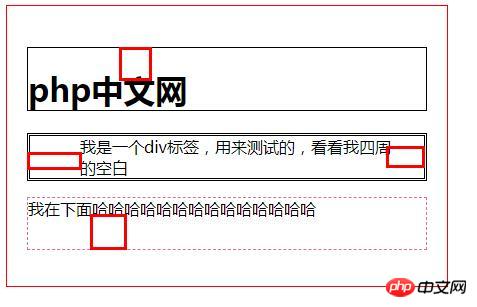
</html>Rendering:

Isn’t it obvious that this is the usage of padding. Everyone can try it out, it’s not difficult at all.
The above is the detailed content of What is padding in css? How to set css padding (example). For more information, please follow other related articles on the PHP Chinese website!