Home >Web Front-end >CSS Tutorial >Detailed graphic explanation of CSS clear: both clear the use of floats
When we use div css for page layout, some unexpected results often occur, such as the layout of the screen is messed up, the style we want is not presented, or setting some attributes does not work, these weird things are all Very headache-inducing. In fact, these unexpected things are caused by float, and there are solutions for it. This article will introduce to you how to use clear: both to clear floating , so that the page returns to normal. For those who don’t understand clear both, you can refer to it. I hope it will be useful to you.
First of all, everyone should be aware of some characteristics of floating float. If floating is set for an element, this element is equivalent to a block-level element, and the width and height can be set; floating will cause the elements behind it to break out of the standard flow; if the child elements in the parent element are all floating elements, the parent element Highly adaptive problems.
1. CSS clear attribute
Attribute value:
none: Allow floating objects on both sides
both: No floating objects allowed
left : Floating objects are not allowed on the left side
right : Floating objects are not allowed on the right side
Writing demonstration: #box{clear: both/left/right/none}
2. Applicable scenarios for clear: both to clear floats
In page layout, after using floats, the page layout is chaotic. At this time, we usually use clear:both to clear floats. To give a common example, there are two small boxes in a large box. The large box has no height set, and the css float style is used for the small box. At this time, the background or border of the large box cannot be displayed normally, then we need to use clear:both to clear floats and restore the page to normal.
3. Application example of clear: both
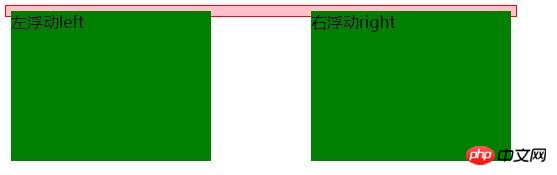
Description: Set the length of the big box outside to 500px, do not give it height, let it stand up by itself, its The border (css border) is red and the background (css background) is pink. There are two small boxes inside the big box. One is set to float:right and the other is set to float:left. The background color is green, the width is 200px, and the height is 150px. Next, let's take a look and see what effect floating has. The code is as follows:
HTML part:
<div class="box">
<div class="left">左浮动left</div>
<div class="right">右浮动right</div>
</div>CSS part:
.box{width:500px;background:pink;border:1px solid #F00;padding:5px;}
.left,.right{background:#008000;width:200px;height:150px;}
.left{ float:left;}
.right{ float:right;}Rendering:

Two small The box shows the effect we want, one floating left and one floating right, but our big box is not opened. This phenomenon is caused by floating. Next, use clear: both to clear the float and see if the big box can be opened.
We add an empty div before the tag of the big box (the div is the last sub-box of the big box), and add CSS styles to this empty div, clear: both, code As follows:
HTML part:
<div class="box">
<div class="left">左浮动left</div>
<div class="right">右浮动right</div>
<div class="clear"></div>
</div>CSS part:
.box{width:500px;background:pink;border:1px solid #F00;padding:5px;}
.left,.right{background:#008000;width:200px;height:150px;}
.left{ float:left;}
.right{ float:right;}
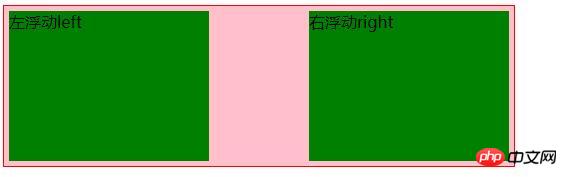
.clear{clear: both;}Rendering:

You can see it clearly at a glance. You can use clear to clear the float generated by float. Pay attention to the adding position of the clear style object. Add it before the end of the div tag of this object to clear the internal small box and create floating. Generally, clear:both is commonly used to clear floats. As for the other clear:left and clear:right, there is no demonstration here. Friends who need it can practice it by themselves to see what kind of effect it produces.
The above is the detailed content of Detailed graphic explanation of CSS clear: both clear the use of floats. For more information, please follow other related articles on the PHP Chinese website!