Home >Web Front-end >HTML Tutorial >How to write html space code? Summary of the expression of html space code
This article mainly introduces the code writing method of html space tags, as well as a summary of the code expression method of html spaces. Next let’s read this article together.
1. First, let’s talk about our most commonly used space code:
Our commonly used space code is " " which is displayed on the web page as a space.
The common character entity in HTML is a non-breaking space ( ).
Browsers always truncate spaces in HTML pages. If you write 10 spaces in the text, the browser will remove 9 of them before displaying the page. To increase the number of spaces on the page, you need to use the character entity.
HTML Usage of space tag:
A half-width space can be defined. In other words, the text browser in the ... element will be underlined and presented to the user.
<!-- 一个HTML空格 --> <!-- 两个HTML空格 --> <!-- 多个HTML空格代码复制多个 --> ...
Let’s look at a complete code example:
<html>
<head>
<title>php中文网 空格</title>
</head>
<body>
在段落开始加空格的效果:<br/>
空格在网页的排版中经常会被应用到,使用空格符号在段落的开始输入几个空格,就可以实现首行缩进的效
果。<br/>
在文字的中间输入多个空格符号的效果:<br/>
PHP教程的网址是: //m.sbmmt.com<br/>
在文字的中间直接输入多个半角空格的效果:<br/>
PHP教程的网址是: //m.sbmmt.com
</body>
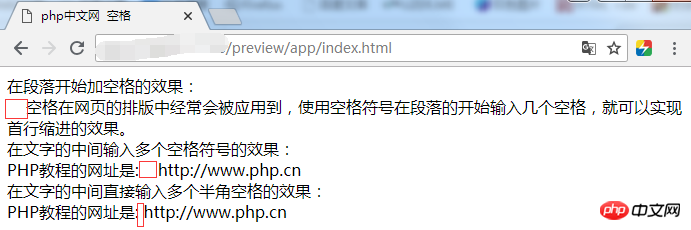
</html>Let’s see the effect in the browser:

Is it very Obviously, there are spaces where there should be spaces, but I typed the spaces in the code and there were no spaces.
This is how to write the space code.
2. Now let’s take a look at the summary of how HTML space codes are expressed:
HTML provides 4 types of space entities (space entities), which have different Width, non-breaking space ( ) is the width of regular spaces and works in all major browsers. Several other spaces ( ) have different widths in different browsers.
1. " "It is called No-Break Space, the full name is No-Break Space. It is the most common space and the space we use the most. Most people may only be exposed to it when pressing the space key. generated spaces. In HTML, if you use the space bar to generate this space, the spaces will not accumulate (only count as 1). It can only be accumulated using html entity representation.
The width occupied by this space is obviously and strongly affected by the font.
2. " " It is called "half-width space", and its full name is En Space. En is the unit of measurement for typography, which is half of the em width. By definition, it is equivalent to half the font size (e.g. 8px in a 16px font). Nominally the width of the lowercase letter n. This space inherits the consistent characteristics of the space family: it is transparent. This space has a very stable characteristic.
means that the width it occupies is exactly 1/2 the Chinese width, and it is basically not affected by the font.
3. " "It is called "full-width space", and its full name is Em Space. Em is the measurement unit of typography, which is equivalent to the currently specified number of points. For example, 1 em in a 16px font is 16px. This space also inherits the consistent characteristics of the space family: it is transparent. This space also has a very stable characteristic.
means that the width it occupies is exactly 1 Chinese width, and it is basically not affected by the font.
4. " " It is called narrow space, and its full name is Thin Space. We might as well call it a "skinny space", which means that the space is relatively thin, has a thin body, and occupies a relatively small width. It is one-sixth of an em wide.
The above is a summary of how to write and write HTML space codes in this article. If you have any questions, you can ask below.
【Editor’s Recommendation】
html Is the tbody tag a block-level element? Basic usage of html tbody tag
The above is the detailed content of How to write html space code? Summary of the expression of html space code. For more information, please follow other related articles on the PHP Chinese website!