Home >WeChat Applet >Mini Program Development >WeChat applet development to implement customized Toast pop-up box
Toast I believe that friends who use WeChat applet development are familiar with it. Sometimes the official style cannot meet business requirements. What to do? Of course there is a solution. There is a plug-in that can directly help us complete WeToast. This article mainly introduces the relevant information of WeChat applet development to implement custom Toast pop-up boxes. Friends in need can refer to it.
Preface
There was an article before about the use of Toast, but sometimes the official style cannot meet the business requirements, what should I do? , of course there is a solution. There is a plug-in that can help us do it directly, WeToast.
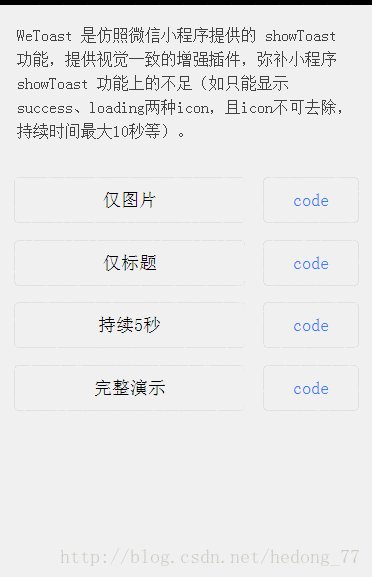
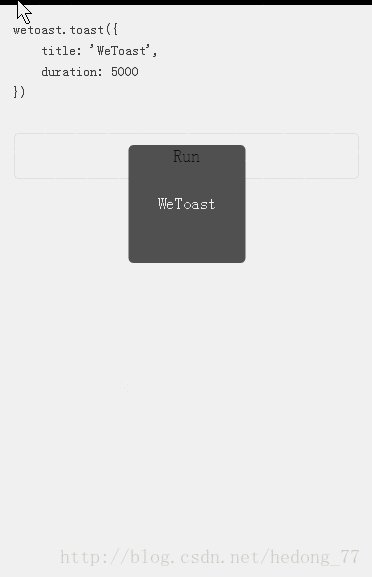
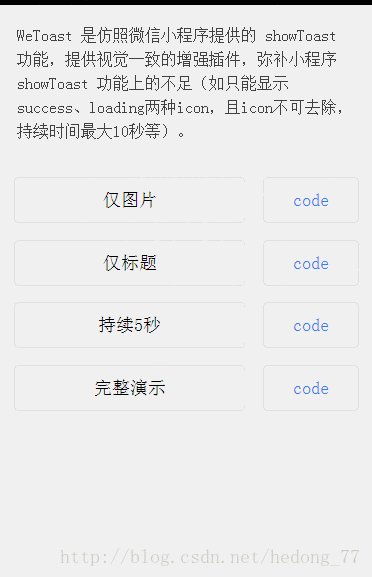
Let’s take a look at the renderings first:

##How Let’s take a look:
//app.js
let {WeToast} = require('src/wetoast.js')
//注册小程序,接收一个Object参数
App({
WeToast
})
Step 2: In the project Wetoast.wxss@import "src/wetoast.wxss";
is introduced in app.wxss. As for the style and pop-up size inside, you can modify it yourself.
Step 3: Introduce the WeToast template<import src="../../src/wetoast.wxml"/>
<!-- wetoast -->
<template is="wetoast" data="{{...__wetoast__}}"/>
Finally, if you want to use it on that page, just Create a WeToast instance in onLoad: // 获取应用实例
let app = getApp()
Page({
data: {},
// 仅执行一次,可用于获取、设置数据
onLoad: function () {
//创建可重复使用的WeToast实例,并附加到this上,通过this.wetoast访问
new app.WeToast()
},
onTimeToast: function () {
this.wetoast.toast({
title: '请输入手机号',
duration: 1000
})
}
})
You can customize the duration, which is very convenient.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
WeChat applet implements the function of clicking a button to change the font colorWeChat applet is implemented in PHP Payment functionIntroduction to the video component in WeChat mini program##
The above is the detailed content of WeChat applet development to implement customized Toast pop-up box. For more information, please follow other related articles on the PHP Chinese website!