Home >Web Front-end >JS Tutorial >How to use switch component in WeChat mini program
This article mainly introduces the implementation method of the switch component of the WeChat applet in detail. It has certain reference value. Interested friends can refer to it.
The example in this article shares with you the WeChat applet switch component. The implementation code of the program switch component is for your reference. The specific content is as follows
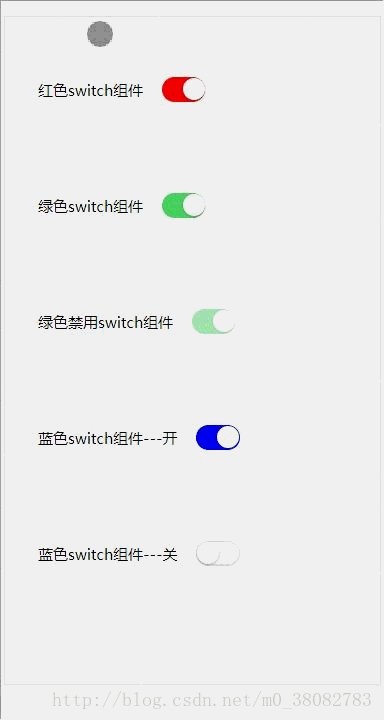
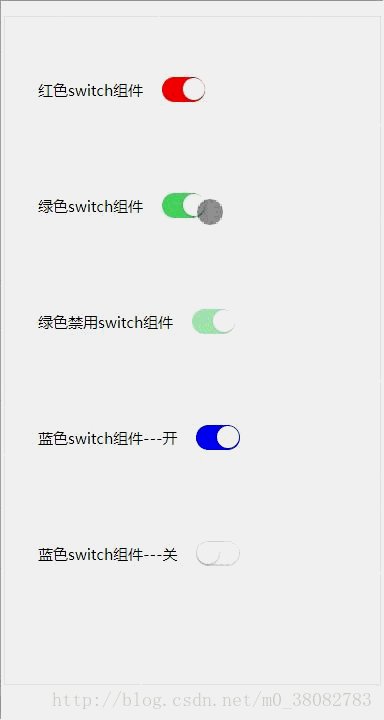
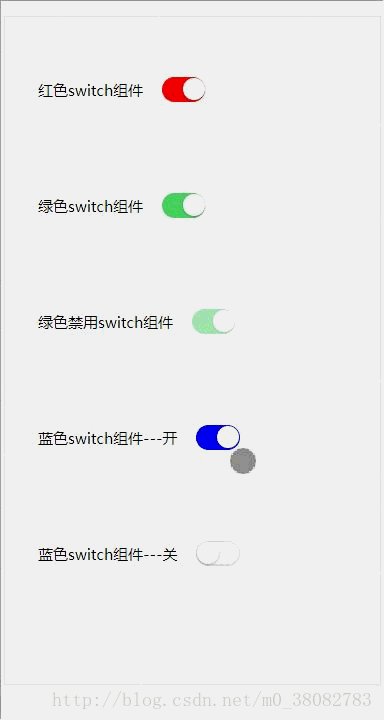
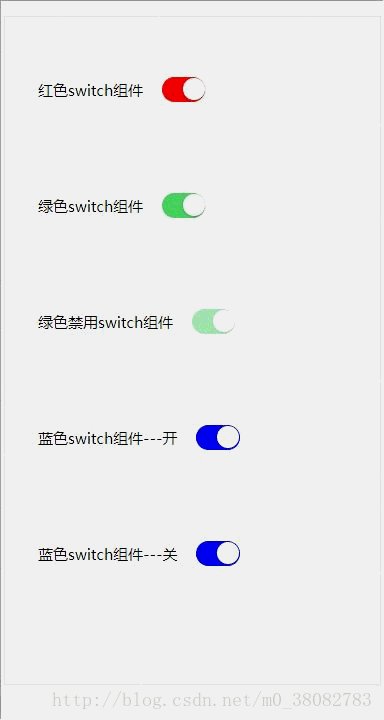
Rendering

##HTML
<p class="switch-list"> <span class="fui-fr">红色switch组件</span> <input class="fui-switch" style="color:rgb(255, 0, 0);" type="checkbox" checked> </p> <p class="switch-list"> <span class="fui-fr">绿色switch组件</span> <input class="fui-switch" style="color:rgb(76, 216, 100);" type="checkbox" checked> </p> <p class="switch-list"> <span class="fui-fr">绿色禁用switch组件</span> <input class="fui-switch" style="color:rgb(76, 216, 100);" type="checkbox" checked disabled> </p> <p class="switch-list"> <span class="fui-fr">蓝色switch组件---开</span> <input class="fui-switch" style="color:blue" type="checkbox" checked> </p> <p class="switch-list"> <span class="fui-fr">蓝色switch组件---关</span> <input class="fui-switch" style="color:blue" type="checkbox"> </p>CSS
.switch-list{
padding: .5rem;
}
.fui-switch{
position: relative;
width: .87rem;
height: .5rem;
z-index: 10;
display: inline-block;
outline: medium;
border: 1px solid #dfdfdf;
border-radius: .25rem;
background-color: #dfdfdf;
-webkit-appearance: none;
-moz-appearance: none;
vertical-align: middle;
}
.fui-switch:checked{
border-color: currentColor;
background-color: currentColor;
}
.fui-switch::after,.fui-switch::before{
content: "";
position: absolute;
height: .44rem;
top: 0;
left: 0;
border-radius: .25rem;
-webkit-transition: -webkit-transform .3s;
transition: -webkit-transform .3s;
transition: transform .3s;
transition: transform .3s,-webkit-transform .3s;
}
.fui-switch:before {
width: .84rem;
background-color: #fdfdfd;
}
.fui-switch:checked:before {
-webkit-transform: scale(0);
transform: scale(0);
}
.fui-switch:after {
width: .44rem;
background-color: #fff;
box-shadow: 0 1px 3px rgba(0,0,0,.4);
}
.fui-switch:checked:after {
-webkit-transform: translateX(.4rem);
transform: translateX(.4rem);
}
.fui-switch[disabled] {
opacity: .5;
}
.fui-fr{font-size: .3rem;vertical-align: middle;}JS to implement rem(function(win,factory){
factory(win);
window.addEventListener('resize',function(){factory(win)},false);
}(window,function(win){
var width = document.documentElement.clientWidth;
width = width > 750 ? 750 : width;
document.documentElement.style.fontSize = width / 7.5 + 'px';
}));NoteHere 1rem in the 750 psd design represents 100px;switch The switching animation is implemented through the transition attribute of CSS3;
Mainly controls the movement of the after of the switch and the zoom-in and zoom-out animation of the before.
How to implement DIV delay for a few seconds before disappearing or displaying in JS/jQuery
Use native js to implement Three-level linkage between provinces and municipalities
Use vue basics to create add, delete, modify and query
The above is the detailed content of How to use switch component in WeChat mini program. For more information, please follow other related articles on the PHP Chinese website!