Home >Web Front-end >JS Tutorial >How to dynamically change radio status through js (detailed tutorial)
Below I will share with you a js method to dynamically change the radio status. It has a good reference value and I hope it will be helpful to everyone.
h5's radio comes with a selected state change, but if the built-in state cannot meet your needs, you need to implement it yourself.
The code is as follows:
h5 partial code
<p class="group"> <label class="active"> <input type="radio" name="parent_radio" value="1" id="new_data" onclick="change()"/> 最新资料</label> <label> <input type="radio" name="parent_radio" value="0" id="my_data" onclick="change()"/> 我的资料</label> <label> <input name="parent_radio" type="radio" id="screen_data" value="0" onclick="change()"/> 分类浏览</label> <label> <input type="radio" name="parent_radio" value="0" id="history_data" onclick="change()"/> 浏览历史</label> </p>
CSS code
<style>
input[type="radio"] {
/*取消自带按钮*/
color:gray;
display: none;
}
.group>label:hover{
/*鼠标移到控件上做的改变*/
background-color: cornflowerblue;
}
.group>label{
/*未选中状态*/
float: left;
color: #4A4A4A;
font-size: 16px;
padding: 10px 11px;
}
.group>label.active{
/*选中状态*/
color: #316CEB;
font-size: 16px;
border-top: 2px solid #316CEB;
padding: 10px 11px;
}
</style>JS method code
<script type = "text/javascript">
function change()
{
var radio = document.getElementsByName("parent_radio");
/*用ByName是为了取到所有的radio*/
var radioLength = radio.length;
for(var i = 0;i < radioLength;i++)
{
if(radio[i].checked)
{
radio[i].parentNode.setAttribute('class', 'active');
}else {
radio[i].parentNode.setAttribute('class', '');
}
}
}
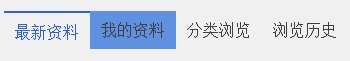
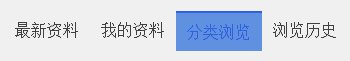
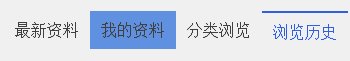
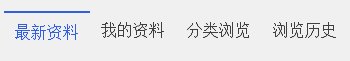
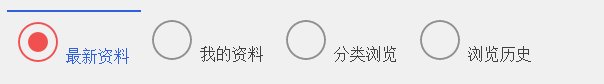
</script>The effect is as follows

What is implemented here is the dynamic display and hiding of the top boder and the default round button on the left side of the radio is set to hidden. If you want the button not to be hidden, you need to make the following modifications
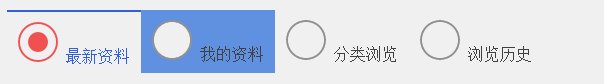
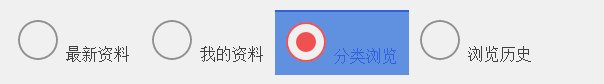
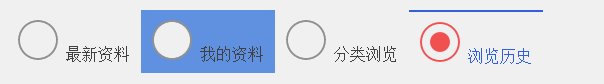
<p class="group"> <label class="active"><img src="images/delate_choose.png" name="image"> <input type="radio" name="parent_radio" value="1" id="new_data" onclick="change()"/> 最新资料</label> <label> <img src="images/delate_no_choose.png" name="image"> <input type="radio" name="parent_radio" value="0" id="my_data" onclick="change()"/> 我的资料</label> <label> <img src="images/delate_no_choose.png" name="image"> <input name="parent_radio" type="radio" id="screen_data" value="0" onclick="change()"/> 分类浏览</label> <label> <img src="images/delate_no_choose.png" name="image"> <input type="radio" name="parent_radio" value="0" id="history_data" onclick="change()"/> 浏览历史</label> </p>
That is, add an img in front of each raid type input (note the difference between selected and unselected), and make the following modifications to the JS change method
The length ofvar radio = document.getElementsByName("parent_radio");
var img = document.getElementsByName("image");
/*用ByName是为了取到所有的radio*/
var radioLength = radio.length;
for(var i = 0;i < radioLength;i++)
{
if(radio[i].checked)
{
img[i].src = "images/delate_choose.png";
radio[i].parentNode.setAttribute('class', 'active');
}else {
img[i].src = "images/delate_no_choose.png";
radio[i].parentNode.setAttribute('class', '');
}
}img must be the same as the length of radio, so you can only take one length.
The effect is as follows:

#The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to use Vue-Router patterns and hooks (detailed tutorial)
Using vue- in vue-cli Router builds the bottom navigation bar (detailed tutorial)
How to use select to load data and select the default value in AngularJS?
The above is the detailed content of How to dynamically change radio status through js (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!