
This article mainly introduces the bottom navigation bar mobile front-end project based on vue-cli vue-router. The project mainly uses Flex layout and viewport related knowledge, and has achieved the purpose of adapting to each terminal screen. Friends who need it can refer to
vue.js. The first step to learn to step into the trap
1. First install the vue-cli scaffolding
No need to go into details , mainly refer to the Vue road to climb the pit (1) - using vue-cli to build the project
2. Project presentation effect

Project presentation URL: www.zhoupeng520.cn/index.html
The project mainly uses Flex layout and viewport related knowledge, which has achieved the purpose of adapting to each terminal screen
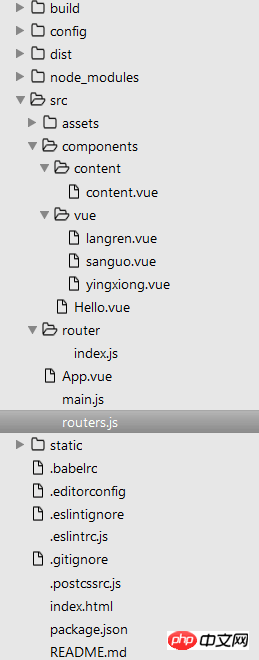
3. The main directory of the project

4 The main code is as follows
(1) App.vue
(2)main.js
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue'; import VueRouter from 'vue-router'; import router from './router'; import App from './App'; Vue.config.productionTip = false; Vue.use(VueRouter); /* eslint-disable no-new */ new Vue({ el: '#app', router, template: '', render: h => h(App) });
(3)index.js //This is the routing configuration
This can be written directly into main.js or like me in main. js, each has its own benefits
import Vue from 'vue'; import VueRouter from 'vue-router'; Vue.use(VueRouter); const router = new VueRouter({ routes: [{ path: '/langren', component: require('../components/vue/langren.vue') }, { path: '/sanguo', component: require('../components/vue/sanguo.vue') }, { path: '/yingxiong', component: require('../components/vue/yingxiong.vue') }, { path: '/', component: require('../components/content/content.vue') }] }); export default router;
You can also directly write a routers.js and place it in the src directory
(4)router.js
import langren from './components/vue/langren.vue'; import sanguo from './components/vue/sanguo.vue'; import yingxiong from './components/vue/yingxiong.vue'; const routers = [ { path: '/langren', component: langren }, { path: '/sanguo', component: sanguo }, { path: '/yingxiong', component: yingxiong } ]; export default routers;
(5 )content.vue
我是content!
langren.vue / sanguo.vue / yingxiong.vueThe code is the same as this, except that the color and p field have been changed.
That’s it for the main code.
5. Also write down the main errors encountered and their solutions
(1) Since it is used for es6 grammar, some of its grammar rules must be followed. , so some codes need an extra blank line at the end, some need to add semicolons, and some need to add spaces. Make changes according to the error report
(2) semi//indent//no-tabs error report, Change the code in .eslintrc.js as follows, mainly adding the last few lines.
// http://eslint.org/docs/user-guide/configuring module.exports = { root: true, parser: 'babel-eslint', parserOptions: { sourceType: 'module' }, env: { browser: true, }, // https://github.com/feross/standard/blob/master/RULES.md#javascript-standard-style extends: 'standard', // required to lint *.vue files plugins: [ 'html' ], // add your custom rules here 'rules': { // allow paren-less arrow functions 'arrow-parens': 0, // allow async-await 'generator-star-spacing': 0, // allow debugger during development 'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0, 'semi': ['error', 'always'], 'indent': 0, 'space-before-function-paren': 0, "no-tabs":"off" } }
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Detailed examples of interaction between Servlet3.0 and pure javascript through Ajax
How to replace node elements with jQuery
Detailed tutorial on using Angular CLI to generate Angular 5 projects
The above is the detailed content of Use vue-router to build the bottom navigation bar in vue-cli (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!




