Home > Article > Web Front-end > Similarities and differences between ajax and traditional web development
This article will introduce to you the similarities and differences between ajax and traditional web development, involving knowledge of ajax and web. Friends who are interested can learn together
AJAX:
What is AJAX
AJAX stands for "Asynchronous Javascript And XML" (Asynchronous JavaScript and XML), which refers to a web development that creates interactive web applications technology.
AJAX = Asynchronous JavaScript and XML (a subset of Standard Universal Markup Language).
AJAX is a technology for creating fast, dynamic web pages. By exchanging a small amount of data with the server in the background
AJAX can make the web page update asynchronously, which means that a certain part of the web page can be updated without reloading the entire web page.
Features of AJAX
Based on Web standards, using the Document Object Model for dynamic display and interaction·Solving page data acquisition, server data analysis, no Refresh the page to update
Use XML and XSLT for data exchange and related operations
Use XMLHTTPRequest for asynchronous data query and reception · Solve the problem of asynchronous interaction
Use JavaScript to bind everything together · Other AJAX technologies Bridge, the most important programming language based on JS. Advanced content for JS. JSON format
Thinking way
User experience
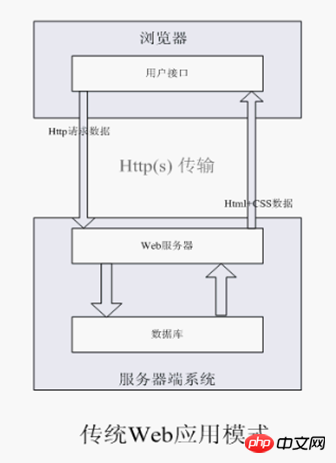
In traditional Web development, if you want to get data from a server-side database or file To obtain information, or send client information to the server, you need to create an HTML form and then GET or POST the data to the server. Users need to click the "Submit" button to send or receive data information, and then wait for the server to respond to the request and the page to reload. Because the server returns a new page every time, traditional web applications can be slow and user-unfriendly. That is: View ->Submit ->Wait ->New page view ->New submission... The page jumps and the whole page refreshes. The user experience will be interrupted

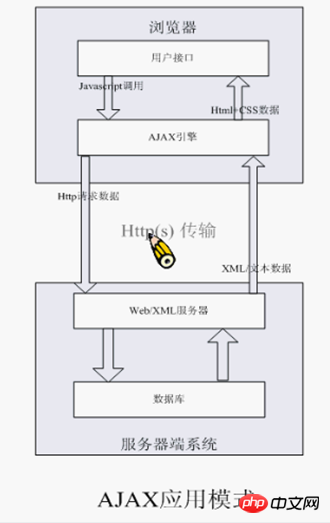
#Using AJAX technology, you can enable Javascript to interact directly with the server through the XMLHttpRequest object. Through HTTP Request, a web page can send a request to the web server and accept the information returned by the web server (without reloading the page). The same page is still displayed to the user. The user feels that the page is refreshed and cannot see the Javascript background processing. to send requests and receive responses.
AJAX process in terms of user experience: View—>Submit—>Continue browsing—>View old page—>New submission... The page does not refresh, and the user experience is consistent.

AJAX uses asynchronous, while the traditional Web uses synchronous. Synchronous updates require the entire page to be updated and displayed as a new page.

Asynchronous update is a small amount of data exchange between the background and the server, that is, a certain part of the webpage can be updated without reloading the entire webpage. And AJAX reduces the user's waiting time.

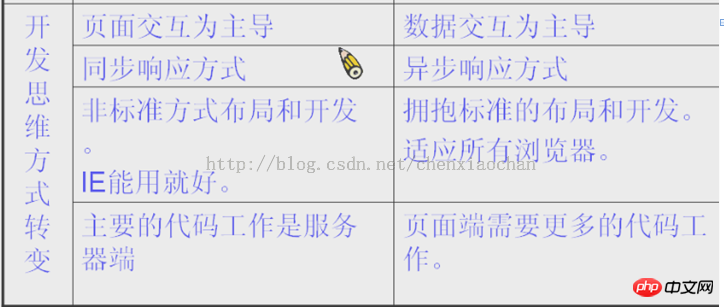
Development thinking
Traditional Web PK AJAX method
Style

Advantages and Disadvantages
Advantages:
1. Through asynchronous mode, the web page does not refresh, which improves the user experience.
2. Optimize the transmission between the browser and the server, reduce unnecessary data round-trips, and reduce bandwidth usage.
3. The Ajax engine runs on the client and takes on part of the work originally performed by the server, thereby reducing the server load under large user volumes.
4. Based on standardized and widely supported technology, there is no need to download plug-ins or small programs.
Disadvantages:
1. Ajax does not support the browser back button.
2. Security issues AJAX exposes the details of interaction with the server.
3. The support for search engines is relatively weak.
4. Destroyed the exception mechanism of the program.
5. Not easy to debug.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Use objects to encapsulate the method of repeated ajax calls
Implement ajax cross-domain request to obtain web pages based on iframe Ajax data
Ajax sending and receiving requests
The above is the detailed content of Similarities and differences between ajax and traditional web development. For more information, please follow other related articles on the PHP Chinese website!