Home >Web Front-end >JS Tutorial >Vue implementation of PopupWindow component usage steps analysis
This time I will bring you an analysis of the steps to use the PopupWindow component in Vue. What are the precautions for using the PopupWindow component in Vue. The following is a practical case, let's take a look.
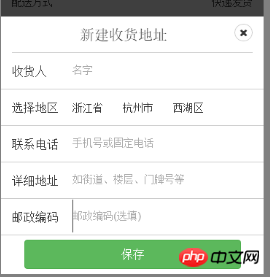
I have been learning front-end technology during this period to complete my own small projects. For js, the Vue framework is used. Since I wanted to achieve the PopupWindow effect of a new address in the project, I thought that I could use some features of Vue to achieve it.
Vue features used: Component, propsValue passing, slot content insertion, transitions transition animation, x-templete template.
Directly upload the code (the complete code can be downloaded in the link popupwindow):
html code (no style):
e3af42622554aeed92ddd8262b7bc5c2
e388a4556c0f65e1904146cc1a846bee
cd36aa8b22f666f4450411391120e8f6显示65281c5ac262bf6d81768915a4a77ac0
94b3e26ee717c64999d7867364b1b4a3
f7b78e6bbcbb11e2d4527fdc7db7c323
60554783aa2abf4f3b849a7b37c4b83c
f140640d115cf0e0021e96ee8bc4d752
{{editTitle}}
94b3e26ee717c64999d7867364b1b4a3
f618256529daad59a61a381377af62b3
bb9345e55eb71822850ff156dfde57c8保存65281c5ac262bf6d81768915a4a77ac0
bb9345e55eb71822850ff156dfde57c8删除65281c5ac262bf6d81768915a4a77ac0
94b3e26ee717c64999d7867364b1b4a3
7b4cecaf82ef0b6672a89d3194cef4b5
94b3e26ee717c64999d7867364b1b4a3
bfa82c25df85a51d7e8b5dd1268a6ac4
bae5830ae524619b9a94fbf66d011e4f
6949a46a9a3f76c22b49640eaf357a01
e388a4556c0f65e1904146cc1a846bee
a353f5e9cfd40556de4753bbf39843cd
e388a4556c0f65e1904146cc1a846bee新建收货地址94b3e26ee717c64999d7867364b1b4a3
7971cf77a46923278913ee247bc958ee
94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee
e388a4556c0f65e1904146cc1a846bee收货人94b3e26ee717c64999d7867364b1b4a3
99e49d9bf4542b91ea6ba8d446bfd6ba
94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee
e388a4556c0f65e1904146cc1a846bee选择地区94b3e26ee717c64999d7867364b1b4a3
ff6d136ddc5fdfeffaf53ff6ee95f185
25edfb22a4f469ecb59f1190150159c6{{addressregion.province}}bed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c6{{addressregion.city}}bed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c6{{addressregion.region}}bed06894275b65c1ab86501b08a632eb
929d1f5ca49e04fdcb27f9465b944689
94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee
e388a4556c0f65e1904146cc1a846bee联系电话94b3e26ee717c64999d7867364b1b4a3
49b71cd208db6eea650e733ea1aa9404
94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee
e388a4556c0f65e1904146cc1a846bee详细地址94b3e26ee717c64999d7867364b1b4a3
b4659b3be8fe3eeb0dc06c56079c1620
94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee
e388a4556c0f65e1904146cc1a846bee邮政编码94b3e26ee717c64999d7867364b1b4a3
6edc5c742e0333399bfaaac3ef9c06d2
94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee
4400c5c37b329c67fe0997f8625c5900
5dcca27b5f1e0fe5cd3faf8999c29349保存65281c5ac262bf6d81768915a4a77ac0
a718bbac80bb204c7eb6758a8221d7c4删除65281c5ac262bf6d81768915a4a77ac0
7971cf77a46923278913ee247bc958ee
94b3e26ee717c64999d7867364b1b4a3
94b3e26ee717c64999d7867364b1b4a3
6087faffb1c3f26530d25a6b190c2f81
2cacc6d41bbb37262a98f745aa00fbf0
js code:
/*
* 新建与编辑地址Vue组件popupwindow
* */
var newAddressWindow = Vue.component("new-address-window",{
props: ['addressregion'],
template: "#popup-window-address-new"
})
/*
* 地址popupwindow的Vue实例
* */
var chooseAddress = new Vue({
el: "#address-choose",
data: {
isShowEditWindow: true,
isOneButton: false,
editTitle: "新建收货地址",
//填入初始地址信息,组件与改数据绑定
addressRegion: {
}
},
methods: {
showOneBtnWindow: function(){ //显示新建收货地址对话框(有一个按钮)
this.isShowEditWindow = true;
this.isOneButton = false;
this.editTitle = "新建收货地址";
},
removeEditWindow: function(){ //关闭新建与编辑地址选择对话框
this.isShowEditWindow = false;
}
}
})At this point, a popupwindow component is completed. When implementing a Vue component, you can use a template to implement the component. I used the x-templete template to implement the component. At the same time, you can also use the transition feature of vue to add some animation effects in the component pass.

# I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
detailed explanation of vue2.0 plug-in publishing steps using npm
JS implements transparency gradient function
The above is the detailed content of Vue implementation of PopupWindow component usage steps analysis. For more information, please follow other related articles on the PHP Chinese website!