Home >Web Front-end >CSS Tutorial >CSS descendant selector
This time I will bring you the CSS descendant selector. What are the precautions when using the CSS descendant selector? Here is a practical case, let’s take a look.
The descendant selector is used to select all descendants of a tag, including children and grandchildren, etc.; while the descendant selector only selects the descendant tags of the specified parent (the first generation child elements of the specified tag element) .
The descendant selector uses an extra symbol (angle brackets > ) to indicate the relationship between two elements.
For example: body>h1 selects all the first-generation
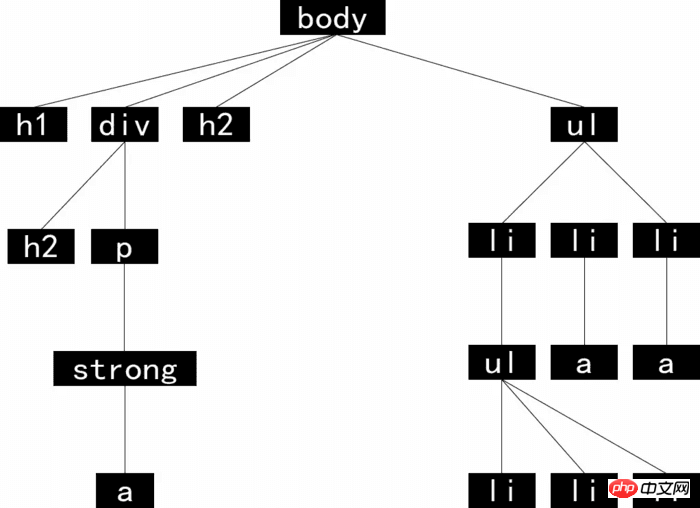
Relationship diagram of HTML tag

##HTML code
<h1>body里面的h1标题</h1> <p> <h2>p里面的h2</h2> <p> p里面的p标签,p标签里面有一个<strong><a href="#">加粗的链接</a></strong> </p> </p> <h2>body里面的h2标题</h2> <ul> <li>列表1 <ul> <li>小列表a</li> <li>小列表b</li> <li>小列表c</li> </ul> </li> <li> <a href="#">列表2(带链接)</a> </li> <li> <a href="#">列表3(带链接)</a> </li> </ul>After understanding the above structure, you can try the following code: CSS code
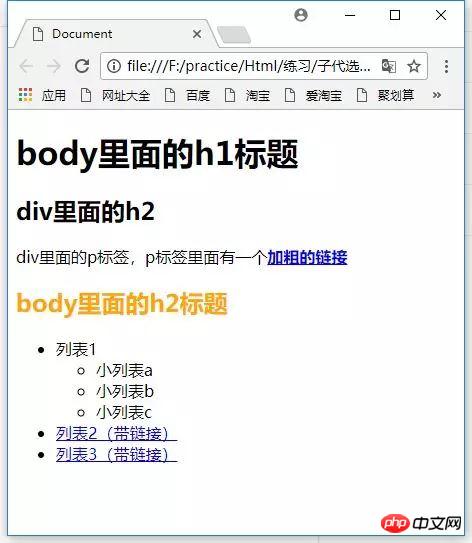
body>h2 {
color: orange;
}

, so the above CSS code only works on the first
The following is a more interesting child selector
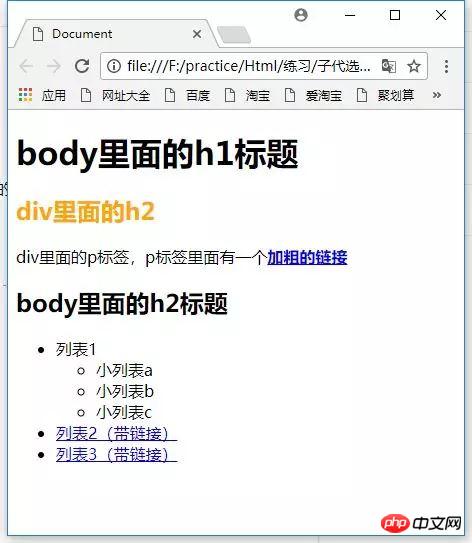
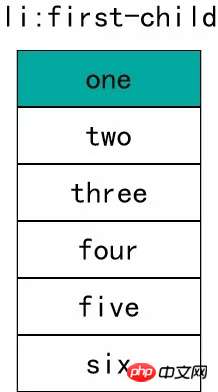
Select the first sub-tag. CSS codeh2:first-child {
color: orange;
}

is the first child element of
, so the
becomes orange.
:last-child
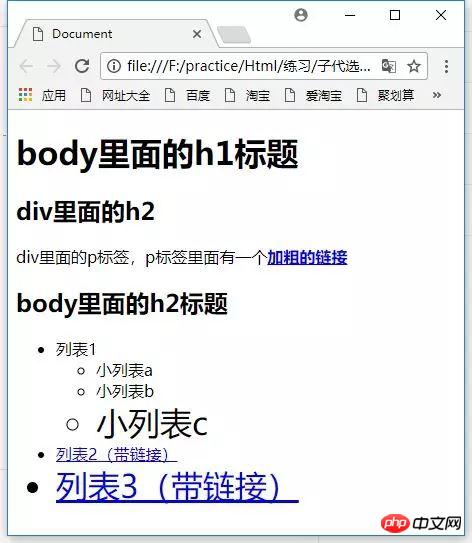
This selector is similar to the :first-child selector, but it selects the last child of an element. CSS codeli:last-child {
font-size: 2em;
}

:only-child
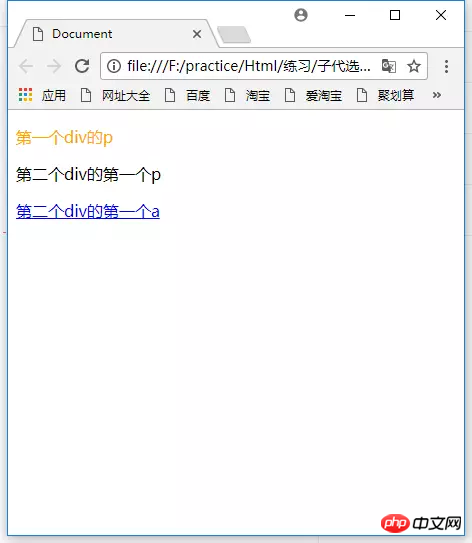
Select the only child of an element. HTML code<p> <p>第一个p的p</p> </p> <p> <p>第二个p的第一个p</p> <a href="#">第二个p的第一个a</a> </p>CSS code
p:only-child {
color: orange;
}

element. Since there are not only
elements in the second
HTML代码
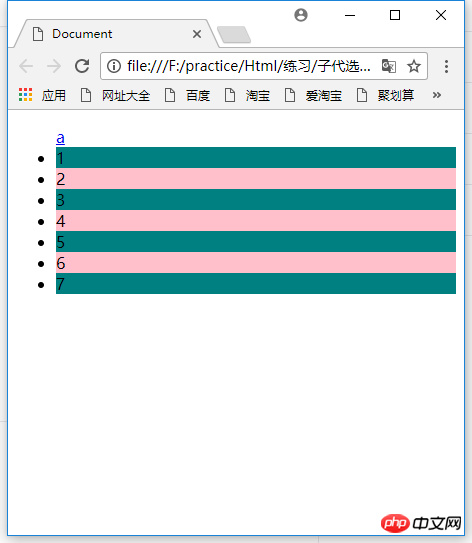
<ul> <a href="#">a</a> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> </ul>
这时的效果是

li:nth-child(odd) 的意思是找到
因为
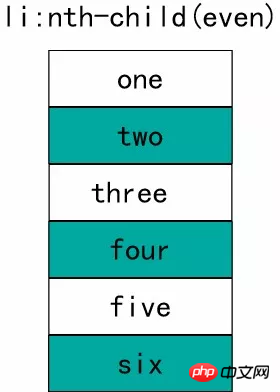
使用上面的方法可以让表格里的各行交替使用不同的样式特别简单。不过,:nth-child() 还有一些更妙更强大的用法。
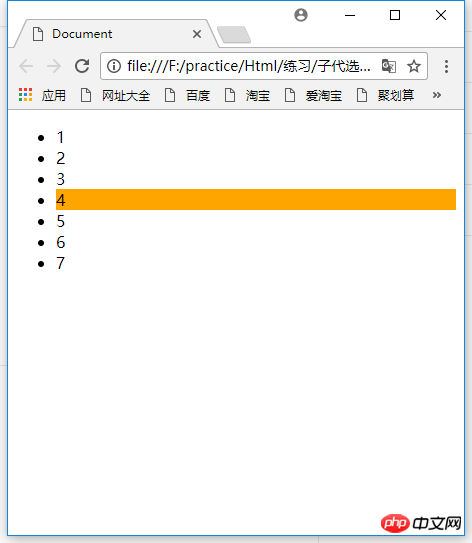
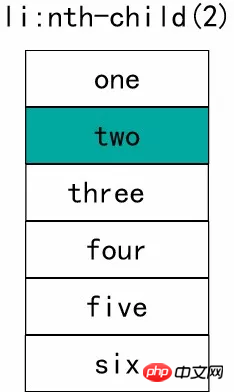
可以给 :nth-child() 指定一个数字,精确选择某个子代。比如说要让第4个
HTML代码
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> </ul>
CSS代码
li:nth-child(4) {
background: orange;
}

同样的,这里的 li:nth-child(4) 的意思,是找到
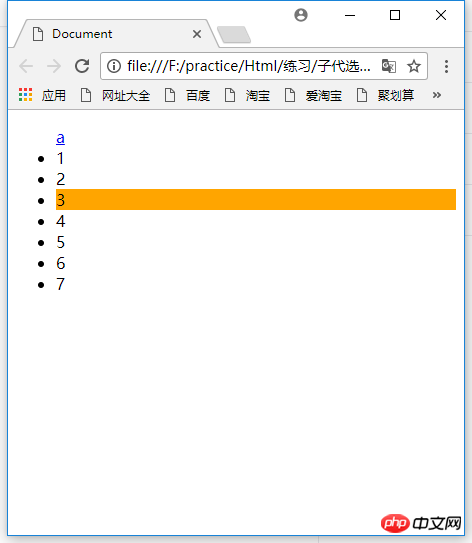
如果HTML代码是下面这样,CSS代码不变的情况下。
HTML代码
<ul> <a href="#">a</a> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> </ul>
效果就会变成这样:

会选中第3个
如果想每隔2个项目选中第三个项目,可以在数字后面加上字母n。
HTML代码
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> <li>0</li> </ul>
CSS代码
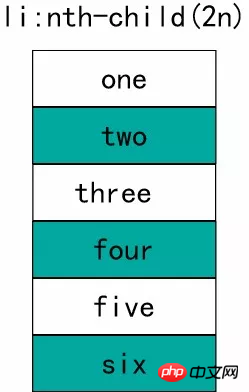
li:nth-child(3n) {
background: orange;
}

每当遇到3的整数倍的那个元素,就会应用规定的样式。
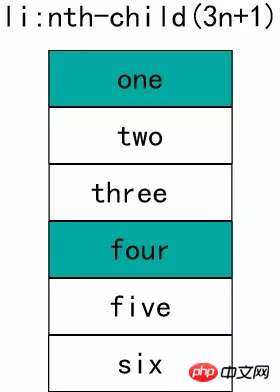
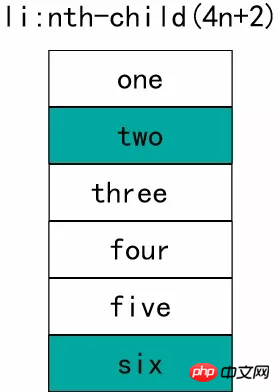
如果想从第二个子代元素开始算起,选取每隔2个元素的第三个子代元素。可以在3n后面加个2。
HTML代码
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> <li>0</li> </ul>
CSS代码
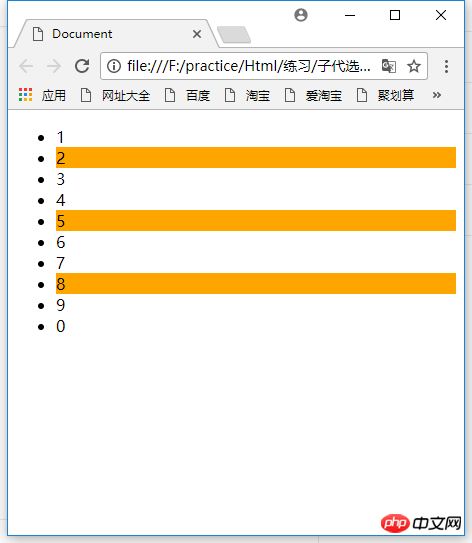
li:nth-child(3n+2) {
background: orange;
}
如果想从第5个开始算起,每隔2个元素的第三个子代元素更改样式。
CSS代码
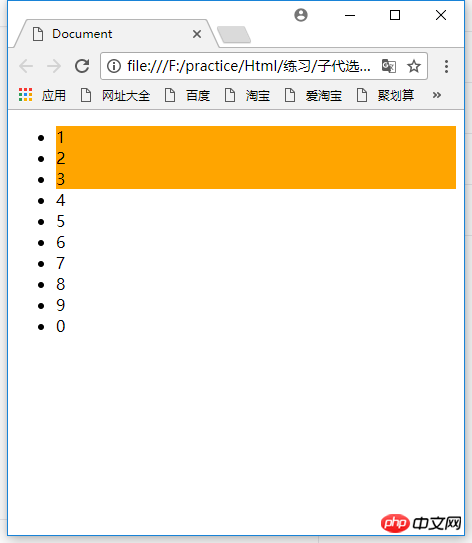
li:nth-child(3n+5) {
background: orange;
}

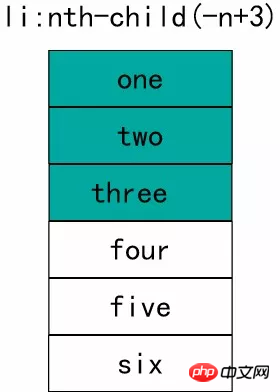
如果想反向遍历,n前面的倍数就要修改成负数。
CSS代码
li:nth-child(-n+3) {
background: orange;
}

意思是:从列表的第三个条目算起,选取在此之前的每个条目。
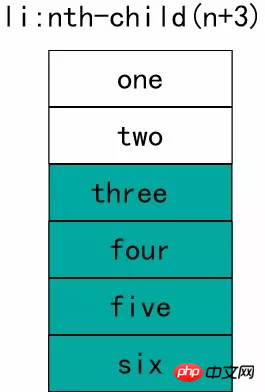
如果想从第4个元素开始,往下选取所有元素。可以这样写:
CSS代码
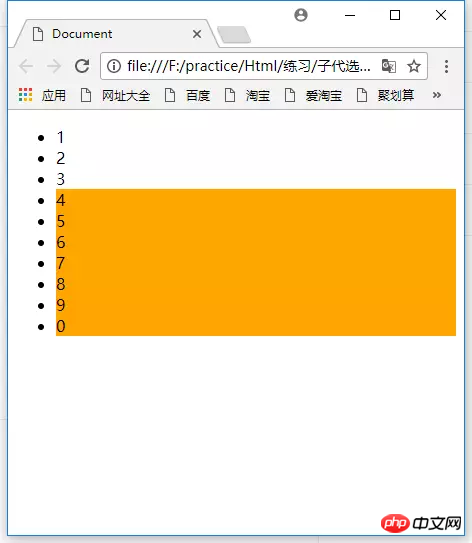
li:nth-child(n+4) {
background: orange;
}

以下是子代选择符总览表












Detailed explanation of positioning properties of CSS
How to make a thin line smaller than one pixel in css3
The above is the detailed content of CSS descendant selector. For more information, please follow other related articles on the PHP Chinese website!