Home >Java >javaTutorial >JAVAEE new customers, data dictionary, file upload and modify customer explanation
Author: kentpeng
Please indicate the source for reprinting:
Used for enumeration A limited number of dictionary items in the project


Table creation statement:
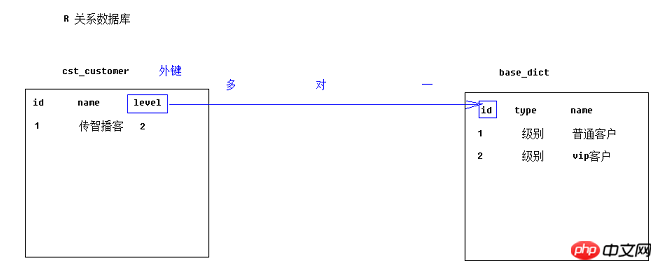
CREATE TABLE `base_dict` ( `dict_id` varchar(32) NOT NULL COMMENT '数据字典id(主键)', `dict_type_code` varchar(10) NOT NULL COMMENT '数据字典类别代码', `dict_type_name` varchar(64) NOT NULL COMMENT '数据字典类别名称', `dict_item_name` varchar(64) NOT NULL COMMENT '数据字典项目名称', `dict_item_code` varchar(10) DEFAULT NULL COMMENT '数据字典项目(可为空)', `dict_sort` int(10) DEFAULT NULL COMMENT '排序字段', `dict_enable` char(1) NOT NULL COMMENT '1:使用 0:停用', `dict_memo` varchar(64) DEFAULT NULL COMMENT '备注', PRIMARY KEY (`dict_id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8;
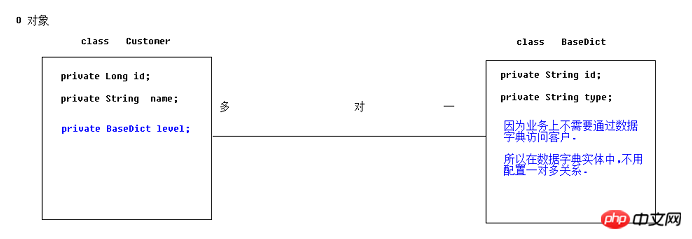
Reference data dictionary object in customer entity:
//引用关联的数据字典对象private BaseDict cust_source; //客户来源 cust_source.dict_idprivate BaseDict cust_industry; //客户行业private BaseDict cust_level; //客户级别
Configure the data dictionary object in the mapping file:
<!-- 多对一 --><many-to-one name="cust_source" column="cust_source" class="BaseDict" ></many-to-one><many-to-one name="cust_industry" column="cust_industry" class="BaseDict" ></many-to-one><many-to-one name="cust_level" column="cust_level" class="BaseDict" ></many-to-one>
//使用ajax加载数据字典,生成select//参数1: 数据字典类型 (dict_type_code)//参数2: 将下拉选放入的标签id//参数3: 生成下拉选时,select标签的name属性值//参数4: 需要回显时,选中哪个optionfunction loadSelect(typecode,positionId,selectname,selectedId){//1 创建select对象,将name属性指定var $select = $("<select name="+selectname+" ></select>");//2 添加提示选项$select.append($("<option value='' >---请选择---</option>"));//3 使用jquery 的ajax 方法,访问后台Action$.post("${pageContext.request.contextPath}/BaseDictAction", { dict_type_code:typecode}, function(data){ //遍历//4 返回json数组对象,对其遍历 $.each( data, function(i, json){// 每次遍历创建一个option对象 var $option = $("<option value='"+json['dict_id']+"' >"+json["dict_item_name"]+"</option>");
if(json['dict_id'] == selectedId){//判断是否需要回显 ,如果需要使其被选中$option.attr("selected","selected");
}//并添加到select对象 $select.append($option);
});
},"json"); //5 将组装好的select对象放入页面指定位置$("#"+positionId).append($select);
}Add.jsp
$(document).ready(function(){
loadSelect("006","level","cust_level.dict_id");
loadSelect("001","industry","cust_industry.dict_id");
loadSelect("009","source","cust_source.dict_id");
});</script>BaseDictAction:
public class BaseDictAction extends ActionSupport {private String dict_type_code; private BaseDictService baseDictService;
@Overridepublic String execute() throws Exception {//1 调用Service根据typecode获得数据字典对象listList<BaseDict> list = baseDictService.getListByTypeCode(dict_type_code);//2 将list转换为 json格式String json = JSONArray.fromObject(list).toString();//3 将json发送给浏览器ServletActionContext.getResponse().setContentType("application/json;charset=utf-8");
ServletActionContext.getResponse().getWriter().write(json);return null;//告诉struts2不需要进行结果处理 } public String getDict_type_code() {return dict_type_code;
}public void setDict_type_code(String dict_type_code) {this.dict_type_code = dict_type_code;
}public void setBaseDictService(BaseDictService baseDictService) {this.baseDictService = baseDictService;
}
}BaseDictServiceImpl:
public class BaseDictServiceImpl implements BaseDictService { private BaseDictDao bdd;
@Overridepublic List<BaseDict> getListByTypeCode(String dict_type_code) {return bdd.getListByTypeCode(dict_type_code);
}public void setBdd(BaseDictDao bdd) {this.bdd = bdd;
}
}BaseDictDaoImpl:
public class BaseDictDaoImpl extends BaseDaoImpl<BaseDict> implements BaseDictDao {
@Overridepublic List<BaseDict> getListByTypeCode(String dict_type_code) {//Criteria //创建离线查询对象DetachedCriteria dc = DetachedCriteria.forClass(BaseDict.class);//封装条件dc.add(Restrictions.eq("dict_type_code", dict_type_code));//执行查询List<BaseDict> list = (List<BaseDict>) getHibernateTemplate().findByCriteria(dc); return list;
}
}struts.xml
<!-- 数据字典Action --><action name="BaseDictAction" class="baseDictAction" method="execute" ></action>
applicationContext.xml
<bean name="baseDictAction" class="cn.xyp.web.action.BaseDictAction" scope="prototype" ><property name="baseDictService" ref="baseDictService" ></property></bean><bean name="baseDictService" class="cn.xyp.service.impl.BaseDictServiceImpl" ><property name="bdd" ref="baseDictDao" ></property></bean></bean><bean name="baseDictDao" class="cn.xyp.dao.impl.BaseDictDaoImpl" ><!-- 注入sessionFactory --><property name="sessionFactory" ref="sessionFactory" ></property></bean>

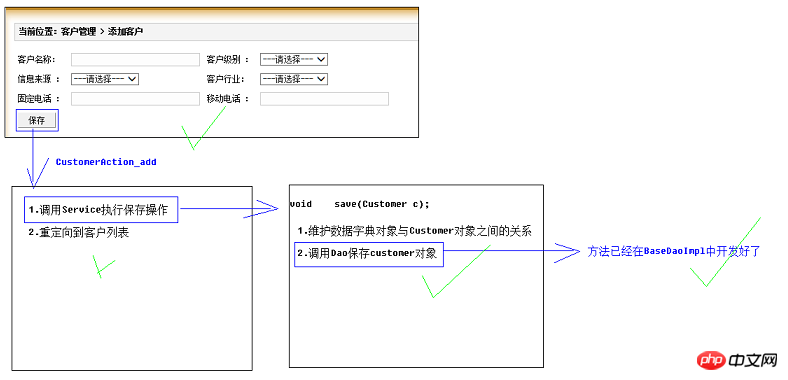
2. Add file upload to new customers
<!-- 文件上传页面3个要求:1.表单必须post提交2.表单提交类型enctype.必须多段式.3.文件上传使用<input type="file" /> 组件
-->
<FORM id=form1 name=form1
action="${pageContext.request.contextPath }/CustomerAction_add"method="post" enctype="multipart/form-data" >//上传的文件会自动封装到File对象//在后台提供一个与前台input type=file组件 name相同的属性private File photo;//在提交键名后加上固定后缀FileName,文件名称会自动封装到属性中private String photoFileName;//在提交键名后加上固定后缀ContentType,文件MIME类型会自动封装到属性中 private String photoContentType;
public String add() throws Exception {if(photo!=null){
System.out.println("文件名称:"+photoFileName);
System.out.println("文件类型:"+photoContentType);//将上传文件保存到指定位置photo.renameTo(new File("E:/upload/haha.jpg"));
}
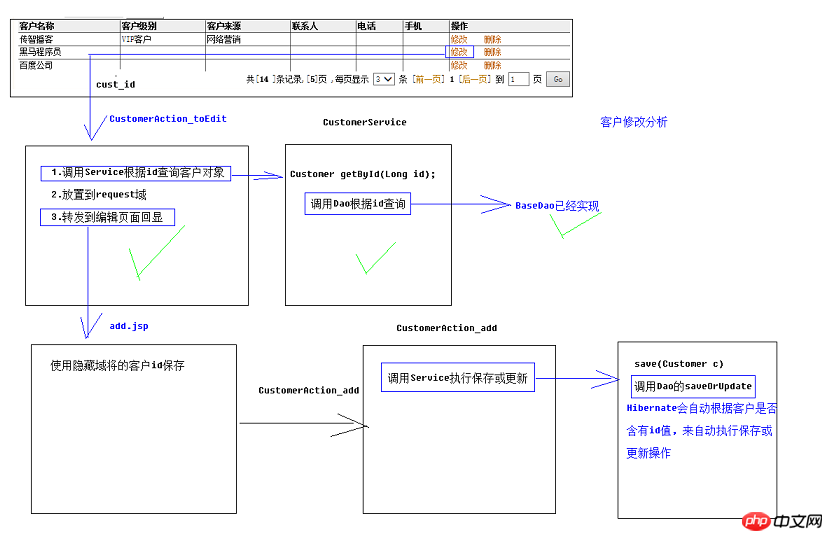
3. Customer modification

The above is the detailed content of JAVAEE new customers, data dictionary, file upload and modify customer explanation. For more information, please follow other related articles on the PHP Chinese website!