Home >Web Front-end >CSS Tutorial >How to set css background image and background color in web pages
CSS background here refers to setting background attributes on objects through CSS, such as setting various background styles through CSS on web pages.
Css background Background function: Set a solid color background. Background background can set the background color of the object to a solid color and set the image as the background. You can set the background of the object to a picture. If the background is a picture, you can make the picture tile repeatedly or horizontally, or fix the picture as the background of the object at any position of the object.
1. Some common sense about css background
How to set the background color of the label
There is a background-color: attribute in css, which is specially used to Set the
value of the background color:
Specific words
rgb
rgba
Hexadecimal
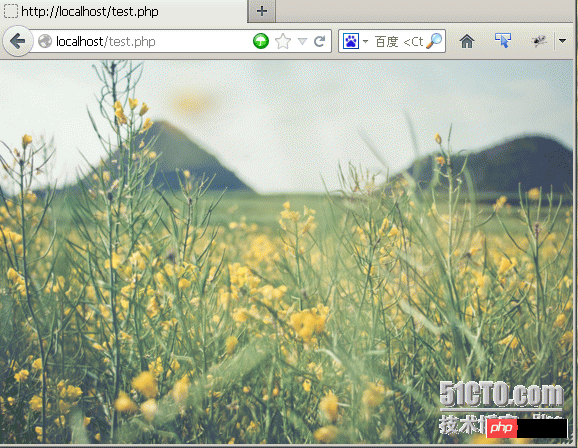
2. css background image according to the screen Automatic size scaling

The above is the automatic scaling of the css background image according to the screen size. The article uses a short 10 lines of code to achieve this effect, which is beyond imagination. So complicated, interested friends can click in to take a look
3. Detailed introduction to the properties related to the css background
In my impression, the css control background is only background, but Background is a composite attribute
It includes:
background-color: background color, color representation method supported by css, all can be used
background-image: background image ( url)
background-repeat: Whether the background is repeated (repeat, no-repeat, repeat-x, repeat-y)
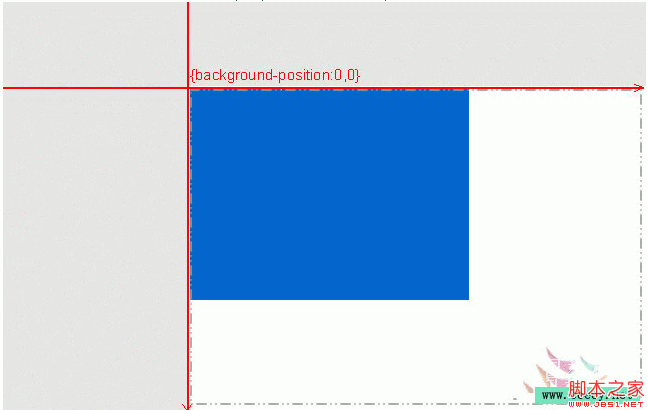
background-position: background positioning (keyword, percentage, pixel)
background-size: background size
background-origin: background positioning area
background-clip: background drawing area
background-attachment: regulations Whether the background image is fixed or scrolls with the rest of the page

CSS background image positioning is widely used in the layout process, especially when there are many background images. This article will introduce in detail the knowledge about background image positioning and why there are negative numbers. Interested friends can refer to it.
5. Basic introduction to the css background fixed style background-attachment attribute
In CSS, you can use the background attachment attribute background-attachment to set whether the background image scrolls with the object or Immobile.
Grammar:
background-attachment:scroll/fixed;
6. CSS background you don’t know—Full solution to css background properties

DIV+CSS background one whole picture (css sprites)
I used to see many large websites, the background picture of the whole website is the same picture. Download his background image and see a lot of small icons on one image. It is the css sprites that are very popular abroad. Currently, there are many websites in China that use them this way. When writing CSS+DIV this time, I also wrote the entire site in this way. I feel that although the entire website is slow, it does save a lot of resources on the website8.div+css background gradient color code example
Use CSS to make the DIV background color gradient, suitable for browsers such as IE and Chrome.Related questions and answers:
1.css3 - How to make the height of css background image 100% and the width maintain proportion?
2.css3 - css background adaptive problem
3.css3 - How to make the webpage CSS background image Gaussian blurred and display it in full screen
【Related recommendations】.1.Detailed explanation of the new background series background in CSS3
2.Using background in css Detailed code explanation of -position attribute to complete the sprite image
The above is the detailed content of How to set css background image and background color in web pages. For more information, please follow other related articles on the PHP Chinese website!