Home >Web Front-end >JS Tutorial >Code example for implementing multi-level menu bar using JS
Recently, there is a project to implement N-level menus. First, start with the layout, that is, determine whether there are lower-level menus, and the specific implementation code. You can refer to this article
Requirements Analysis
A simple analysis, to implement an N-level menu, first start with the layout, that is, determine whether there is a lower-level menu
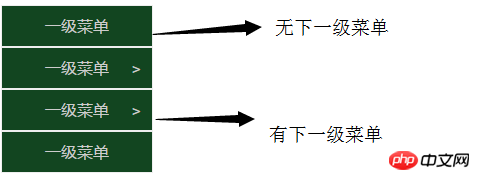
1. If there is no lower-level menu, arrange it directly
2. There is a lower-level menu, which is divided into the lower-level menu placement position and a symbol similar to '>' displayed on the upper-level menu. The effect is as shown in the figure:

## Initial implementation1. Whether the implementation exists >
Note: Any concerns below xxx=== yyy ? xxx : xxx all use the ternary
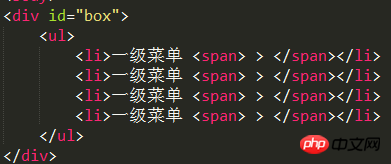
expressionto express ideas. HTML structure is as follows:
 Figure: 2
Figure: 2
•To achieve the effect of Figure 1, we only need to determine the content in the li tag children.length===2 ? 'span exists' : 'span remove'
2. The location where the lower-level menu appears
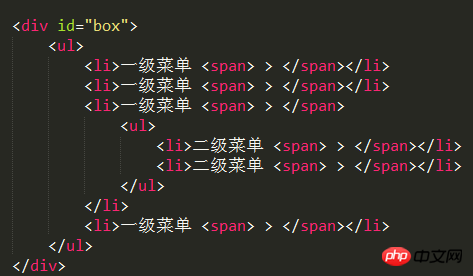
HTML structure is as follows:
 •To achieve this requirement, you also need to determine children.length===2? 'The upper-level menu is relatively positioned, top is 0, left is the upper-level offsetWidth, and the lower-level menu is absolutely positioned': 'No processing'
•To achieve this requirement, you also need to determine children.length===2? 'The upper-level menu is relatively positioned, top is 0, left is the upper-level offsetWidth, and the lower-level menu is absolutely positioned': 'No processing'
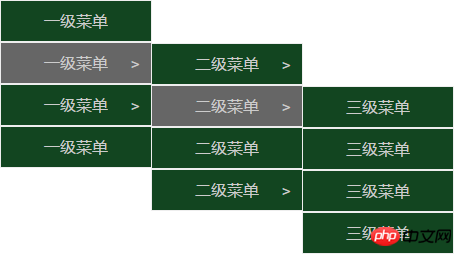
The specific code is to realize The effect diagram is as follows:
 The code is as follows:
The code is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#box {
margin: 200px 0 0 50px;
text-align: center;
color: #ccc;
}
ul {
list-style: none;
float: left;
}
li {
width: 150px;
height: 40px;
line-height: 40px;
background-color: #124520;
border: 1px solid #eee;
position: relative;
}
li span {
position: absolute;
top: 0;
right: 10px;
}
li:hover {
background-color: #666;
transition: background-color .5s;
}
ul {
display: none;
}
ul.first {
display: block;
}
.relative {
position:relative;
top: 0;
left: 0;
}
.absolute {
position: absolute;
left: 0;
top: 0;
}
.show {
display: block;
}
.hide {
display: none;
}
</style>
</head>
<body>
<p id="box">
<ul class="first">
<li>一级菜单
<span>></span>
</li>
<li>一级菜单
<span>></span>
<ul>
<li>二级菜单
<span>></span>
<ul>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
</ul>
</li>
<li>二级菜单
<span>></span>
<ul>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
</ul>
</li>
<li>二级菜单
<span>></span>
</li>
<li>二级菜单
<span>></span>
<ul>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
</ul>
</li>
</ul>
</li>
<li>一级菜单
<span>></span>
<ul>
<li>二级菜单
<span>></span>
</li>
<li>二级菜单
<span>></span>
<ul>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
</ul>
</li>
<li>二级菜单
<span>></span>
<ul>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
</ul>
</li>
<li>二级菜单
<span>></span>
<ul>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
<li>三级菜单
<span>></span>
</li>
</ul>
</li>
</ul>
</li>
<li>一级菜单
<span>></span>
</li>
</ul>
</p>
</body>
<script type="text/javascript">
let uls = document.querySelectorAll("ul"); //获取所有的ul
let lis = document.querySelectorAll("li"); //获取所有的li
let liWidth = document.querySelector("#box ul").offsetWidth-2 //li的宽度 -2是为了好看
/* 布局start */
/*
*
* 通过下面布局中代码实现每个 li.children.length 要么为0 要么为2
* 0 无下级菜单
* 2 有下级菜单
*
*/
for (let i = uls.length - 1; i >= 0; i--) {
if(uls[i].parentNode.nodeName === "LI") {
uls[i].parentNode.classList.add("relative"); //相对定位
uls[i].classList.add("absolute"); // 绝对定位
uls[i].style.left = liWidth + "px";
}
}
for (var i = 0; i < lis.length; i++) {
if( lis[i].children.length === 1) { //没有下一级菜单直接删除
lis[i].children[0].outerHTML = "";
};
}
/* 布局end */
for (let i = 0; i < lis.length; i++) { // 控制每一个li
lis[i].onmouseover = function() {
if( lis[i].children.length === 2) {
this.children[1].classList.remove("hide");
this.children[1].classList.add("show");
}
}
lis[i].onmouseout = function() {
if( lis[i].children.length === 2) {
this.children[1].classList.remove("show");
this.children[1].classList.add("hide");
}
}
}
</script>
</html>1.
Javascript Free Video TutorialJS Code examples for making QQ chat message display and comment submission functionsSingle line of JS to implement mobile money format inspection JavaScript form Verify implementation code_javascript skillsDetailed examples of commonly used middleware body-parser in NodejsThe above is the detailed content of Code example for implementing multi-level menu bar using JS. For more information, please follow other related articles on the PHP Chinese website!