
小周末,研究了一下雪碧图的实现方式。先科普一下雪碧图,雪碧图就是css sprite的意思,也有叫css精灵。就是呢,将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分。
1、好处优点:
有效减少网站的http请求数量,加速图片的显示。
2、条件:
注意:大图片不建议用雪碧图咯,图片那么大,拼完之后岂不是拆机无敌大咯,加载就慢了,得不偿失!!!
3、原理:利用 css3的 background-position控制一个层可显示区域范围大小,通过一个窗口,对背景图进行滑动。
简单来说,就是利用这个属性,设置背景图需要显示的起始位置,在通过标签来控制背景图显示的范围。
4、先来了解一下background-position属性吧,

根据图所知:
综上所诉,所以background-position的取值就是背景图显示的起始坐标,形式就是background-position:0, 0;
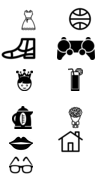
5、拼图:拼图可以用ps,或者网上很多在线雪碧图生成工具,可以利用这些去生成雪碧图。
我是用一个在线拼图工具手动拖拉评出来的,有点恶心~~哈哈
其实最好的拼图就是每个图标边距是多少和图标周围的留白留多少都控制好,对css的background-position的坐标写起来有规律的话,好些很多(然而这个是我自己手动拖拉的,位置很没有规律,所以下面的坐标值都是调试过才取值的)

讲完这些了,可以来正题了,html和css代码了,下面代码是模仿生成一个菜单~~~
6、代码:
1 div id="content"> 2 ul class="content"> 3 li class="cat-1"> 4 i>i> 5 h3>女装/男装/内衣h3> 6 li> 7 li class="cat-2"> 8 i>i> 9 h3>鞋靴/箱包/配件h3> 10 li> 11 li class="cat-3"> 12 i>i> 13 h3>童装玩具/孕产/用品h3> 14 li> 15 li class="cat-4"> 16 i>i> 17 h3>家电/数码/手机h3> 18 li> 19 li class="cat-5"> 20 i>i> 21 h3>美妆/洗护/保健品h3> 22 li> 23 li class="cat-6"> 24 i>i> 25 h3>珠宝/眼镜/手表h3> 26 li> 27 li class="cat-7"> 28 i>i> 29 h3>运动/户外/乐器h3> 30 li> 31 li class="cat-8"> 32 i>i> 33 h3>游戏/动漫/影视h3> 34 li> 35 li class="cat-9"> 36 i>i> 37 h3>美食/生鲜/零食h3> 38 li> 39 li class="cat-10"> 40 i>i> 41 h3>鲜花/宠物/农资h3> 42 li> 43 li class="cat-11"> 44 i>i> 45 h3>房产/装修/建材h3> 46 li> 47 ul> 48 div>
1 2 #content{ 3 width: 180px; 4 background: #f8f8f8; 5 border: 1px solid #bbb; 6 } 7 h3{ 8 margin: 0; 9 padding: 0; 10 } 11 ul{ 12 list-style: none; 13 padding: 0; 14 } 15 li h3{ 16 font-size: 14px; 17 font-weight: 400; 18 } 19 li{ 20 margin: 3px 10px 0 0; 21 display: block; 22 height: 31px; 23 line-height: 31px; 24 overflow: hidden; 25 border-bottom: 1px solid #dedede; 26 27 } 28 li i{ 29 background: url(sprite.png); 30 display: inline; 31 width: 40px; 32 height: 28px; 33 float: left; 34 } 35 .cat-1 i{ 36 background-position: -7px -5px; 37 } 38 .cat-2 i{ 39 background-position: -2px -35px; 40 } 41 .cat-3 i{ 42 background-position: -7px -65px; 43 } 44 .cat-4 i{ 45 background-position: -7px -105px; 46 } 47 .cat-5 i{ 48 background-position: -7px -129px; 49 } 50 .cat-6 i{ 51 background-position: -7px -151px; 52 } 53 .cat-7 i{ 54 background-position:-60px -4px; 55 } 56 .cat-8 i{ 57 background-position:-56px -33px; 58 } 59 .cat-9 i{ 60 background-position: -56px -66px; 61 } 62 .cat-10 i{ 63 background-position:-60px -103px; 64 } 65 .cat-11 i{ 66 background-position: -51px -128px; 67 } 68 69
7、效果图如下:

雪碧图的应用就这样了~~有错欢迎指出~~哈哈哈

已抢66303个
抢
已抢36214个
抢
已抢20089个
抢