
CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页。
/*注释区域*/此为注释语法
一、样式表
(一)样式表的分类
1.内联样式表
和HTML联合显示,控制精确,但是可重用性差,冗余较多。
例: 内联样式表
2.内嵌样式表
作为一个独立区域内嵌在网页里,必须写在head标签里面。
p //格式对p标签起作用
{
样式;
}
3.外部样式表
新建一个CSS文件,用来放置样式表。如果要在HTML文件中调用样式表,需要在HTML文件中点右键→CSS样式表→附加样式表。一般用link连接方式。
注:css文件中不需要写style标签
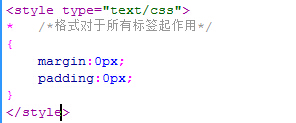
有些标签有默认的边距,一般写样式表代码的时候都会先去除(也可以设置其他的样式),如下:

注:上图就是先去掉边距和间距。
(二)选择器
1.标签选择器。用标签名做选择器。

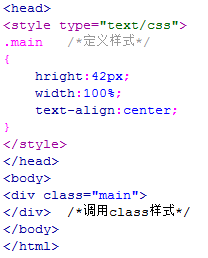
2.class选择器。都是以“.”开头。
注:class选择器可以和标签选择器叠加,显示出不同效果。

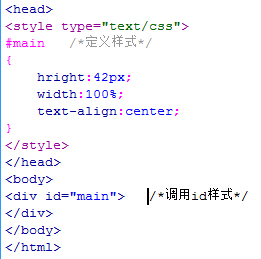
3.ID选择器。以“#”开头。
注:ID选择器可以和标签选择器叠加,显示出不同效果。

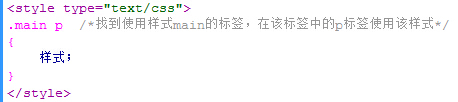
4.复合选择器
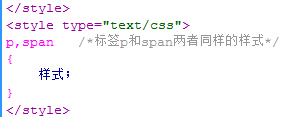
(1)用“,”隔开,表示并列。

(2)用空格隔开,表示后代。

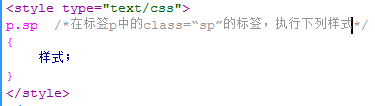
(3)筛选“.”。

二、样式属性
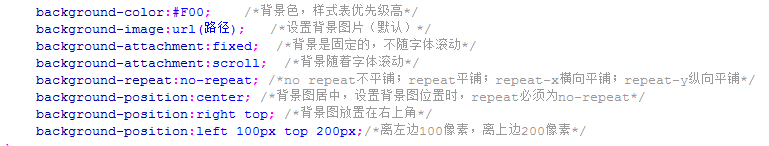
(一)背景与前景
1.背景:

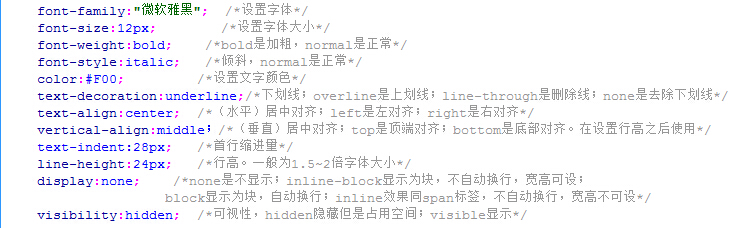
2.前景字体:

(二)边界和边框
border(表格边框、样式等)、margin(表外间距)。padding(内容与单元格间距)。

(三)列表与方块
width、height、(top、bottom、left、right)只有在绝对坐标情况下才有用。

css样式表代码显示:
css文件代码:


1 @charset "utf-8"; 2 /* CSS Document */ 3 */*所有标签起作用,边距和间距都设为0px*/ 4 { 5 margin:0px; 6 padding:0px;} 7 p,span /*直接写个标签名字,表示所有的p标签都执行这个样式*/ 8 { 9 background-color:#F6C; 10 color:#0F0;} 11 p.sp 12 { 13 background-color:#FF0; 14 color:red; 15 font-size:36px;} 16 .main/*以.开头,使用class引用此样式表*/ 17 { 18 height:50px; 19 width:300px; 20 background-color:#0FF; 21 font-size:45px;} 22 .main p/*表示使用class=main的标签内若有p标签,执行此样式*/ 23 { 24 width:400px; 25 font-size:36px;} 26 #main/*以#开头,使用id选择器引用此样式表*/ 27 { 28 height:60px; 29 width:500px; 30 background-color:#60C; 31 font-size:36px;}
html文件代码:


1 DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 html xmlns="http://www.w3.org/1999/xhtml"> 3 head> 4 meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 title>无标题文档title> 6 style type="text/css"> 7 8 style> 9 link href="Untitled-1.css" rel="stylesheet" type="text/css" /> 10 head> 11 12 body> 13 div style="background-color:#0F0">1234567div> 14 p>春天来了。p> 15 p>花儿开了,草儿绿了。p> 16 p class="sp">鹅鹅鹅,曲项向天歌。p> 17 span class="main">锄禾日当午p>汗滴禾下土p>span> 18 p class="main">白日依山尽p> 19 p id="main" >床前明月光p> 20 span>疑是地上霜span>br /> 21 body> 22 html>
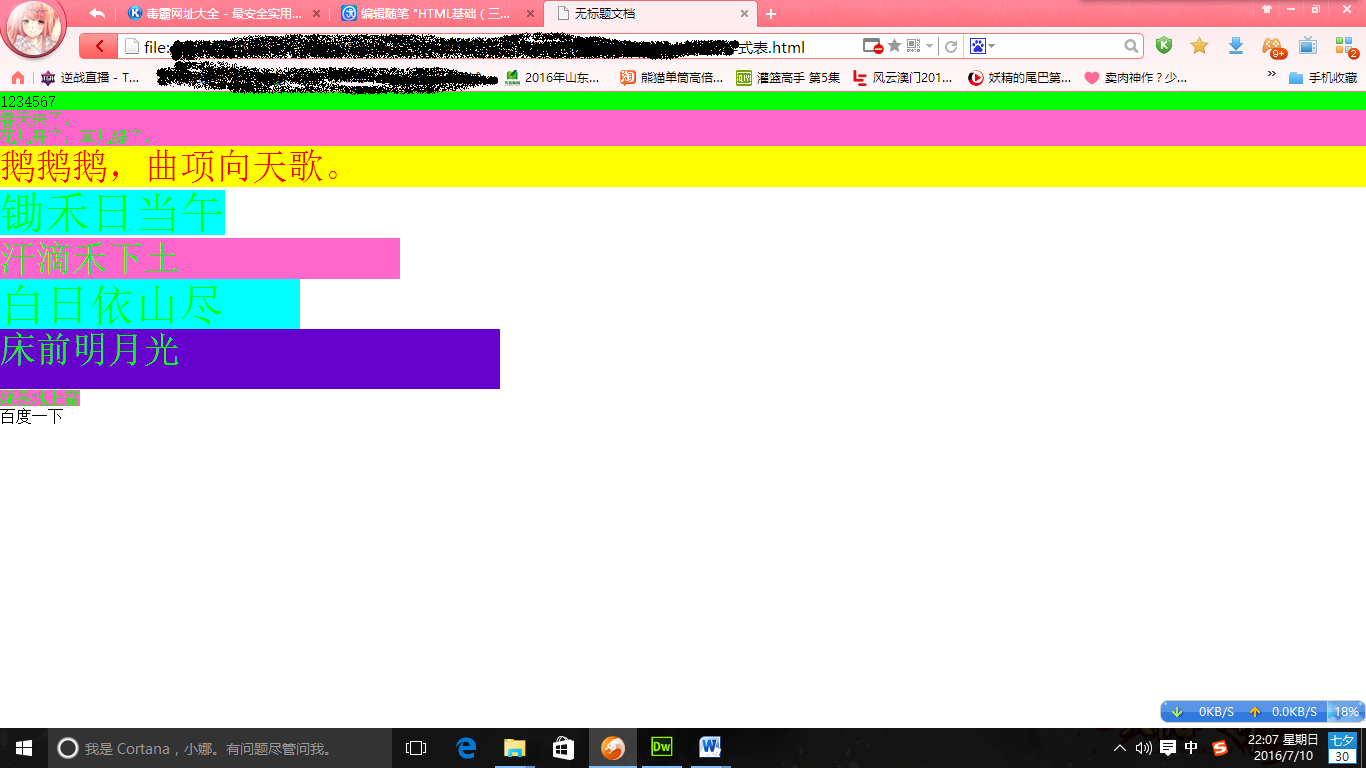
运行效果显示:

已抢66255个
抢
已抢35909个
抢
已抢19810个
抢