Home > Article > Web Front-end > How to set the input width to be adaptive in html
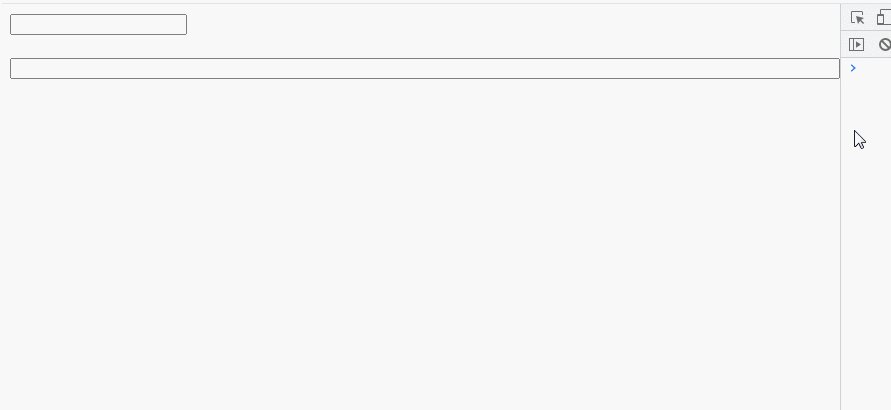
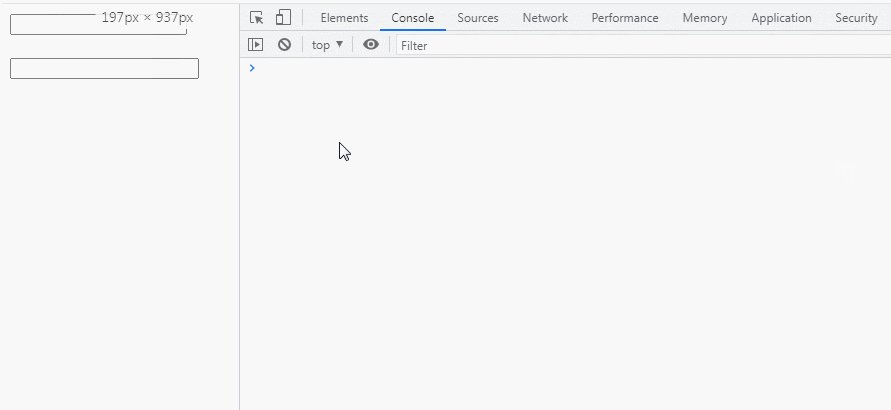
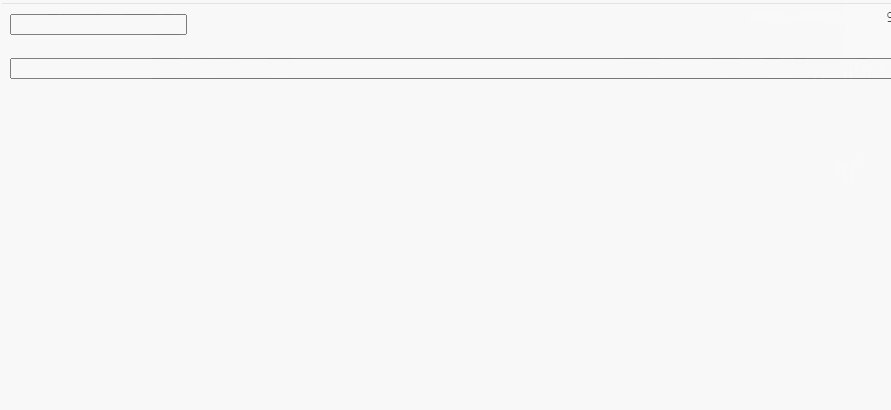
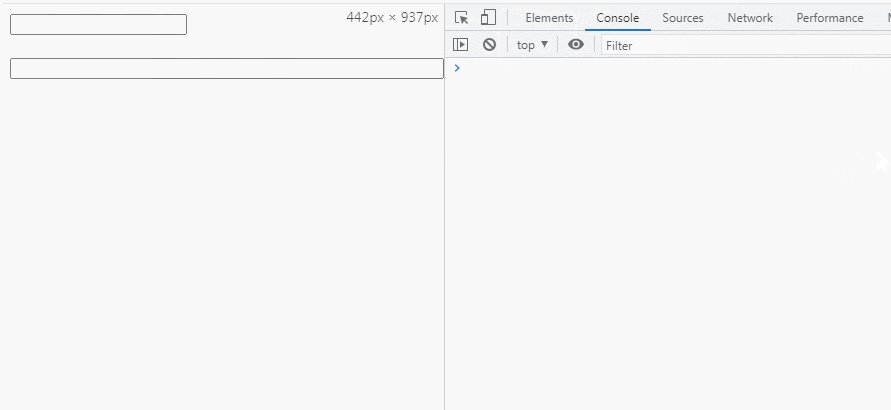
In HTML, you can use the width attribute and the "%" length unit to define a percentage width for the input element based on the width of the containing block (parent element), and then set the width of the input to be adaptive; the syntax "".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In html, you can use the width attribute and the "%" length unit to set the width adaptation of the input.
When the width attribute uses the "%" length unit, you can define a percentage width based on the width of the containing block (parent element).

Recommended tutorial: "html video tutorial"
The above is the detailed content of How to set the input width to be adaptive in html. For more information, please follow other related articles on the PHP Chinese website!